Meta Tag (Meta Etiketleri) Nedir? SEO için Neden Önemlidir?
Meta tag (Meta Etiketleri), bir web sayfası ile alakalı yapılandırılmış meta verilerin arama motoru botlarına aktarılmasını sağlamak amacıyla HTML ve XHTML belgelerinde kullanılan etiketlerdir. Meta etiketleri sayfa üzerinde bir element olarak görüntülenmeyen yalnızca sayfanın kaynak kodunda barınan ve SEO çalışmalarında, içerik ile ilgili sinyallerin arama motoru botlarına aktarılmasında kullanılan etiketlerdir.
Web sayfalarının kaynak kodunda yer alan <head> </head> etiketleri arasında kullanılan meta etiketleri (meta işaretlemeleri), HTML programlama dili ile oluşturulur. Meta etiketlemeleri SEO ve web dünyasında metadata (meta veri) olarak da adlandırılırlar.
Meta Etiketleri Nasıl Kullanılır?
Meta etiketleri, klasik bir HTML dokümanı içerisinde ilgili dokümanın en üst bölümünde yer alan <head> </head> satırları arasında kullanılır. Meta etiketlerinin temel yazım (syntax) şekli <meta name=”” content=””> şeklindedir.
Örnek: <meta name=”viewport” content=”width=device-width, initial-scale=1.0″
HTML syntax’ı içerisinde meta yada content=”” ifadesini içermeyen meta etiketlemeleri de mevcuttur.
Örnek: HTML dokümanı içerisinde sayfa başlığını belirtmek amacıyla kullanılan <title> </title> elementi (etiketlemesi) meta title, meta başlığı olarak adlandırılır ve meta etiketleri grubundandır.
Meta Etiketleri Neden Önemlidir?
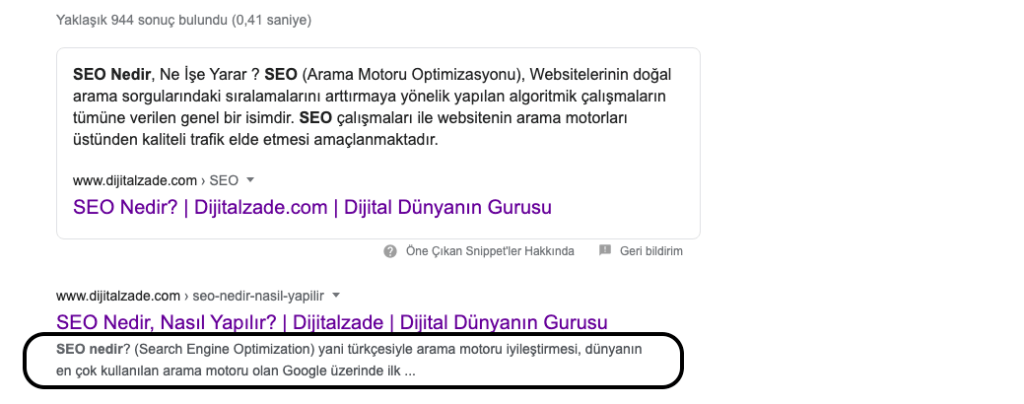
Meta etiketleri, web sayfasının meta verilerinin arama motoru botlarına aktarılmasında ve web sayfası ile alakalı hızlı içgörünün (ön bilginin) kullanıcıya aktarılmasında sağladıkları katkı ve etki ile SEO süreçleri için önemlidir. Meta etiketleri web sayfalarında bir sayfa elementi olarak görüntülenmiyor olsa da <title> ve meta description etiketi gibi meta etiketlemeleri özellikle arama sonuçlarında görüntülenebildiklerinden kullanıcının içerik ile alakalı ilk öngörüye sahip olmasını sağlarlar.
Web sayfasında kullanılan title etiketlemesi ve meta description, arama motoru botları tarafından okunarak arama sonuçlarında kullanılır. Bu sebeple ilgili içeriği başarılı şekilde açıklayan, sayfada yer alan içerik ile uyumlu meta etiketlerinin kullanılması arama sonuçlarında kullanıcıların içeriğe tıklama oranlarını arttırabilmektedir. Özellikle meta title etiketinde kullanılan sayfa başlığının içeriği açıklayıcı ve dikkat çekici şekilde düzenlenmesi sayfanın arama sonuç performansını etkilemektedir.
Meta etiketleri başta title etiketi olmak üzere arama motoru botlarınında içerik ile alakalı önemli sinyallerin toplanmasında ve sayfa içeriği ile alakalı temel bilginin toplanmasında önemlidir.
Önemli Meta Etiketleri
Meta Title Etiketi
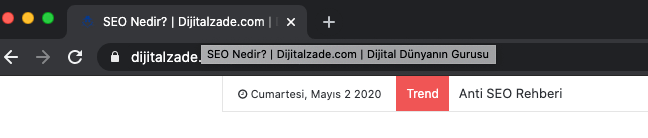
 HTML dokümanı içerisinde <title> </title> olarak kullanılan meta title etiketi, sayfada kullanılan en üst başlıktır. Tarayıcı üst başlığı olarak da adlandırılan meta title (meta başlığı) arama motorları tarafından taranılarak arama sonuçlarında gösterilir.
HTML dokümanı içerisinde <title> </title> olarak kullanılan meta title etiketi, sayfada kullanılan en üst başlıktır. Tarayıcı üst başlığı olarak da adlandırılan meta title (meta başlığı) arama motorları tarafından taranılarak arama sonuçlarında gösterilir.
Meta Title Etiketi Neden Önemlidir ?
Meta title etiketleri, özellikle arama sonuç sayfalarında siteyi temsil eden başlık olmaları sebebiyle SEO süreçleri için önemlidir. Arama sonuç sayfalarında siteye gelen click oranının arttırılması ve içeriği gören kullanıcının içeriğin ne ile alakalı olduğu ile ilgili ön görüye sahip olması için meta title etiketinin başarılı şekilde düzenlenmesi önemlidir.
Meta Title Etiketi Kullanırken Dikkat Edilmesi Gerekenler
- Tüm sayfalar için özgün meta başlıklarının oluşturulması önemlidir. Aksi durumda kopya meta title başlıkları sitenin arama performansını negatif olarak etkileyecektir.
- İçeriği açıklayan, bilgilendirici, içerik ve kullanıcı arama niyeti ile uyumlu meta başlıklarının kullanılması önemlidir.
- Web sayfasının hedeflediği arama sorgusu (anahtar kelimenin) meta title’da kullanılması önemlidir.
- Meta title bölümlerinde kullanılan metinlerin farklı ekran boyutlarında da net olarak görüntülenebilmesini sağlabilmek adına ekran pixel limitlerine dikkat edilmeli ve meta title metinleri limitlere uygun oluşturulmalıdır. Gereğinden fazla uzun, pixel limitlerini dikkate almayan meta başlıkları, küçük ekran boyutlarına sahip cihazların arama sonuç sayfalarında ….. olarak görüntülenebilmektedir.
Meta Description etiketi
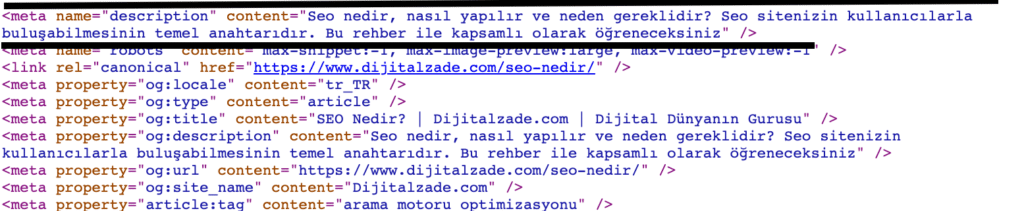
 Üstteki görselde görebileceğiniz gibi <meta name=”description” content=””>ile kullanılan Meta description (Meta Açıklama Etiketi), herhangi bir web sayfanın içeriğinin, arama motoru botlarına ve arama sonuç sayfalarında kullanıcılara açıklanması, aktarılması için kullanılan etiketlerdir.
Üstteki görselde görebileceğiniz gibi <meta name=”description” content=””>ile kullanılan Meta description (Meta Açıklama Etiketi), herhangi bir web sayfanın içeriğinin, arama motoru botlarına ve arama sonuç sayfalarında kullanıcılara açıklanması, aktarılması için kullanılan etiketlerdir.

Meta description bölümüne girilen açıklama arama motoru sorgularında kullanıcı tarafından doğrudan görüntülenmektedir. Bu sebeple doğrudan bir sıralama faktörü olmasa da meta description etiketleri, arama sonuçlarında web sayfasının meta başlığının hemen alt bölümünde sayfanın içeriğinin açıklandığı alanlar olarak siteye tıklama oranlarını ciddi oranda etkilemektedirler.
Meta Description Neden Önemlidir?
Meta description etiketleri ve ilgili etiketlere yazılan metinler, arama sonuç sayfalarında kullanıcılar tarafından doğrudan görüntülendiklerinden sayfaların tıklama oranlarını etkileyebilmektedirler.
Bu sebeple başarılı şekilde oluşturulmuş; İçeriği mümkün olan en özet, dikkat çekici ve doğru şekilde kullanıcıya aktaran meta description metinleri (etiketleri) kullanıcıların siteye olan tıklama tercihlerini olumlu yönde arttıracaktır. Sağladığı CTR (tıklama oranı) etkisi ile meta description etiketleri SEO süreçleri için önemlidir.
Meta Description Etiketi Kullanırken Dikkat Edilmesi Gerekenler
- Tüm sayfalar için özgün meta description (meta açıklama) metni oluşturulmalıdır.
- Meta description metni sayfayı açıklayan mümkün olduğunca özet ve sayfa içeriği ile uyumlu bir metin olmalıdır.
- Kopya, meta description metinleri kullanılmamalıdır.
- Kullanıcıların arama sonuç sayfalarında içeriğinize yönelik dikkatini arttıracak, dikkat çekici meta açıklamaları kullanmak sayfanın CTR oranlarını arttırmak için önemlidir.
- Meta description metninde kullanıcının arama niyeti dikkate alınarak kullanıcının ihtiyaç duyabileceği içeriğin sayfada yer aldığını belirten metin vurgularının kullanılması önemlidir.
- Meta description alanlarında kullanılan metinlerin farklı ekran boyutlarında da net olarak görüntülenebilmesini sağlabilmek adına ekran pixel limitlerine dikkat edilmeli ve meta description metinleri limitlere uygun oluşturulmalıdır. Aksi durumda metinlerin bir bölümü küçük ekranlarda …… olarak görüntülenebilir.
ViewPort Etiketi
Viewport (Viewport alanı), bir web sayfasının kullanıcı tarafından görüntülenebilir olan bölümüne verilen isimdir. Kullanıcının cihazlara göre web sayfasında görüntülediği alanı kontrol etmek için kullanılan Viewport etiketi, tarayıcıya bir mobil cihazda web sayfasının nasıl oluşturulacağının belirtildiği meta etiketidir. Bu etiketin HTML dokümanı içerisindeki varlığı, Google’a sayfanın mobil uyumlu olduğunu gösterir.
HTML Dokümanı içerisinde <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> şeklinde kullanılır. initial-scale değeri verilmek istenen ölçeklendirme direktifine göre değişiklik gösterir.
Meta Viewport Etiketi Neden Önemlidir?
Viewport meta etiketi ile tarayıcıya, sayfanın boyutlarını ve ölçeklendirmesini nasıl kontrol edeceğine dair talimatlar verilir. Aksi durumda tarayıcı farklı viewport alanlarına göre sayfanın ölçeklendirmesini hatalı şekilde gerçekleştirebilir.

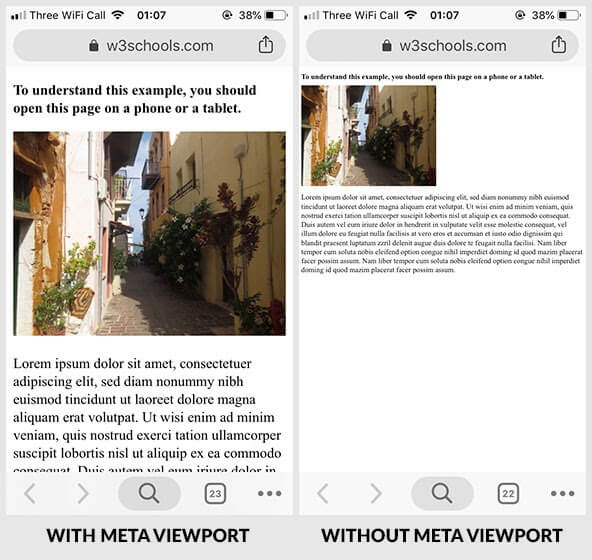
Örneğin üstteki görselde görebileceğiniz şekilde meta viewport etiketinin kullanılmadığı yada hatalı kullanıldığı durumda mobil cihazlar ve farklı ekran boyutları için web sayfasının görüntülenme yapısı bozulacaktır. İlgili durum özellikle mobil cihazlar için kullanıcı deneyimini negatif etkileyeceğinden ilgili web sayfasının arama performansı da negatif olarak etkilenecektir.
Viewport etiketi, değişik ekran boyutları için sayfanın ne şekilde render edileceğinin (ölçeklendirileceğinin) belirtilmesinde önemli rol üstlendiğinden tüm cihazlara duyarlı ve uyumlu web sitesinin, web sayfalarının sağlanabilmesi için önemlidir.
Meta Charset Etiketi
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=ISO-6721-1"
Meta charset (content- karakter seti) etiketi, web sayfasının içerik türünü ve karakter setini tanımlamada kullanılan meta etiketidir. Meta charset etiketinin kullanılmadığı yada hatalı oluşturulduğu durumda web sayfası tarayıcılar tarafından yanlış yorumlanabilir.
Üstte UTF-8 ve ISO-6721-1 için iki farklı kullanım örneğini gördüğünüz meta charset etiketinin tüm web sayfalarında sağlıklı tarama süreçleri için kullanılması önemlidir. Google’ın mümkün olduğunca kullanılmasını önerdiği karakter seti UTF-8 dir.
Meta Charset Etiketi Neden Önemlidir?
Meta charset etiketinin kullanılmadığı yada hatalı kullanıldığı durumda web sayfası, tarayıcılarda hatalı şekilde görüntülenebilir. Sayfada yer alan herhangi bir metin yada ifadenin gösterimi hatalı gerçekleştirilerek kullanıcı deneyimi ve sayfanın genel kalitesi bozulabilir. Bu tarz bir senaryoda negatif kullanıcı deneyimi sayfanın arama sonuç performansını negatif olarak etkileyebilir.
Bu sebeple kullanıcı deneyiminin başarılı şekilde sağlanması ve olası oluşturma (görüntülenme), karakter seti hatalarının önüne geçmek adına tüm web sayfalarında meta charset etiketlemesinin kullanılması ve sayfa karakter setinin belirtilmesi önemlidir.
Meta Robots Etiketi
Meta robots etiketi, arama motoru botlarına sayfa ile alakalı tarama ve indeksleme direktiflerinin aktarılmasında kullanılan meta etiketidir. Meta robots etiketleri ile bir web sayfasının dizine eklenmesinin engellenmesi gibi direktifler arama motoru botlarına aktarılabilir.
Syntax Örneği:
meta name="robots" content="noindex,nofollow"
Üstte syntax örneğini görebileceğiniz şekilde meta robots etiketi, meta name=”” ve content=”” ifadelerinin birlikte kullanımı ile oluşturulur.
Syntax örneğindeki kullanımda yer alan “robots” ifadesi ile tüm arama motoru botları hedeflenir. Spesifik bir arama motoru botu için hedefleme yapılmak istendiğinde robots kısmına ilgili arama motoru botunun user-agent bilgisinin girilmesi gereklidir.
Örneğin: <meta name=”Googlebot” content=”noindex, follow”>
Meta Robots Direktifleri
- Index: Arama motoru botlarına sayfanın indekslenmesinin istendiğinin belirtildiği direktif kodudur. Noindex ifadesinin kullanılmadığı durumda sayfa doğrudan index direktifi üzerinden işlem görecektir.
- Noindex: Arama motoru botlarına sayfanın indekslenmesinin istenmediğinin bildirildiği direktif kodudur.
- Follow: Follow ifadesi ile arama motoru botlarına sayfada yer alan linklerin takip edilebilir olduğu ve takip edilmesinin istendiği aktarılır.
- Nofollow: Nofollow direktifi ile arama motoru botlarına sayfada yer alan linklerin takip edilmesinin istenmediği aktarılır. (Nofollow ifadesi bir direktif değil ipucudur. Bu sebeple sayfada nofollow ifadesi yer alsa dahi Google sayfada yer alan linkleri tarayarak, takip edebilir)
Meta Robots Etiketi Neden Önemlidir?
Meta robots etiketleri ile bir web sayfasının indekslenip indekslenmeyeceği, sayfada yer alan linklerin taranıp taranmayacağı gibi direktifler ve ipuçları arama motoru botlarına aktarılabilir ve sitenin sayfa mimarisinin kontrolü sağlanabilir.
Meta robots etiketleri sitenin indeks kontrolünün sağlanabilmesinde ve özellikle olası hatalı indekslenme, istenmeyen pagerank aktarımı gibi senaryoların kontrol edilerek engellenmesinde sağladığı katkı ile SEO süreçleri için önemlidir.
Google Tarafından Anlaşılan Tüm Meta Etiketleri
Google tarafından paylaşılan aşağıdaki video ve kaynakta genel olarak meta etiketleri ve Google tarafından anlaşılan (kabul edilen) tüm meta etiketleri ile alakalı bilgiler yer almaktadır.
Kaynak: https://developers.google.com/search/docs/advanced/crawling/special-tags