Yapılandırılmış Veri (Structured Data) Nedir?
Yapılandırılmış veri (structured data), düzensiz web dokümanlarının, verilerin özellikle arama motorlarının anlayabileceği şekilde organize edilmiş haline verilen isimdir. Özellikle SEO sektöründe yapılandırılmış veri, schema.org üzerinden oluşturduğumuz yapılandırılmış kodlardır diyebiliriz.
Bu yapılandırılmış kodlar yada veriler, arama motoru örümcekleri (botları) tarafından okunur ve ilgili içerik anlamlandırılır. En temelde SEO süreçleri içerisinde bu yapının kullanılmasının temel amacı da belirttiğimiz gibi arama motoru botlarının yapıyı okuyup anlamlandırmasını sağlamaktır.
Yapılandırılmış veriyi okuyan arama motoru botları, okuyup anlamdırdığı verileri arama sonuçlarının ön yüzünde son kullanıcıya sunabildiği gibi arka planda verinin yansıtmaya çalıştığı içerin anlamdırıp gruplandırılmasında da kullanılır.
Örneğin; Oldukça zengin içeriğe sahip bir blog yazısı yazdınız ve bu blog yazısı içerisinde kullanıcılarınızın sorabileceği tüm sorulara mümkün olduğunca yer vermeye çalıştınız. Oluşturduğunuz bu harika içeriğin kullanıcının dikkatini çekmesi ve aradığı tüm cevapları barındırdığını sağlama noktasında ihtiyacınız olan en önemli aktör yapılandırılmış veridir.
Yapılandırılmış veriyi kullanarak FAQ yani sıkça sorulan sorular yapısı oluşturabilir ve kullanıcılarınızın arama sonuçlarında cevapladığınız soruları net bir şekilde görmesini sağlayabilirsiniz.
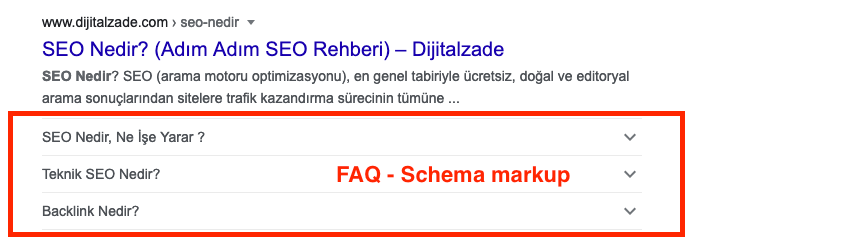
Gelin bunu bir görsel bir örnek ile zenginleştirelim;

Bu görselimizde görebileceğiniz üzere FAQ yani sıkça sorulan sorular yapılandırılmış verisi oluşturarak içeriğinize eklediğinizde yapılandırılmış veriniz Google tarafından okunarak arama sonuçlarına bu şekilde yansıyacaktır.
Başlık, meta description ve breadcrumb’a ek olarak FAQ yapılandırılmış verisi ile oluşturduğumuz soru cevap alanı özellikle arama sonuçlarında kullanıcının dikkatinin bizim içeriğimize yönlenmesinde oldukça etkilidir.
Burada kullandığımız FAQ yapılandırılmış verisine ek olarak kullanabileceğiniz çok sayıda ekstra ve yerine göre oldukça işlevli işaretlemeler mevcuttur. Bunlardan bazıları; blog, kitap (books), yorum (review), nasıl yapılır? (how to) ve etkinliktir (event). Tüm SEO ve site senaryolarında yapılandırılmış veriler, içeriğinizin zenginleştirilmesinde etkili şekilde rol alabilir.
Yapılandırılmış Veri ile Neler Yapabilirsiniz?
Yukarıda biraz değindik ancak bu bölümde bu konuyu biraz daha detaylandırmakta fayda var. Yapılandırılmış veriler ile arama motorları ile doğrudan diyalog kurma şansı elde edersiniz. Bir site kurdunuz ve sitenizin kod yapısı ne kadar sağlıklı yada kötü düzenlenmiş olursa olsun belirli durumlar dışında arama motoru botları ile yada arama motorunun çeşitli organları ile doğrudan iletişime girme şansınız yoktur.
Arama motoruna bir e-mail atarak yada bir telefon görüşmesi gerçekleştirerek benim içeriğim çok iyi bunu mutlaka ilk 5 sıraya almalısınız yada benim içeriğimde anlatmak istediğim konu bu demenin boşa kürek çekmek dışında sitenize herhangi hiç bir katkısı olmayacaktır. Muhtemelen arama motorlarına bu tarz bir sebep ile de ulaşamazsınız. İşte tam da bu ihtiyaç durumunda devreye giren yapılandırılmış veriler sayesinde arama motorlarına işte benim içeriğimin konusu ve girişi bu, içeriğimin detaylarında bunlardan bahsediyorum ve kullanıcılarıma spesifik olarak şu bilgiyi vermeyi amaçlıyorum diyebilirsiniz.
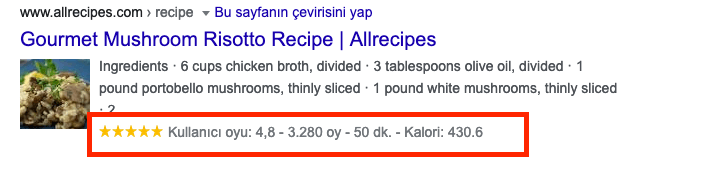
Örneğin bir çorba tarifini anlattığınız yazınızda çorbanızın genel içeriğini, elementlerini ve çorbanın oldukça spesifik bir bilgisi olan kalorisini, recipe (tarif) yapılandırılmış verisi altında basit ve etkili bir şekilde Google’a aktarabilirsiniz.
Yapılandırılmış veriler aracılığı ile verdiğiniz bilgileri okuyan Google botları, yapılandırılmış verilerinizi oluşturacak ve arama sonuçlarında içeriğinizin zenginleştirilmiş bir şekilde yayınlanıp yayınlamayacağına karar verecektir.

Üstte görüntülediğiniz bu görsel ile recipe schema markup (yapılandırılmış veri) kullanılarak oluşturulmuş bir tarif içeriğinin Google arama sonuçlarında nasıl görüneceğini görebilirsiniz. Arama gerçekleştiren bir kullanıcı karşısına çıkan bu zenginleştirilmiş arama sonucu ile tarifin içeriğinde neler olduğunu, kaç kişi tarafından beğenildiğini (review schema markup), tarifin kaç dakkada yapılabileceğini ve yemeğin kalorisini daha içeriğe girmeden görüntüleyebilir ve tercihine göre içeriği ziyaret edebilir.
Bu bilgiyi aklımızda tutmak ile beraber Google’ın günümüzde hemen hemen tüm yapılandırılmış veri içeriklerine kısıtlıda olsa arama sonuçlarında yer verdiğini söyleyebiliriz. Örneğin 5 FAQ (Sıkça Sorulan Sorular) yapılandırılmış verisi oluşturduğunuz durumda Google 5 soru cevap yerine 3 tanesini arama sonuçlarında gösterebilir.
Schema.org Nedir?
Google, Microsoft, Yandex ve Yahoo’nun iş birliği ile oluşturulmuş olan Schema.org, internetin defacto işaretleme dilidir diyebiliriz. Tüm arama motorları tarafından tanınan ve desteklenen schema.org üzerinden tüm işaretleme & kod kütüphanesine erişebilirsiniz.
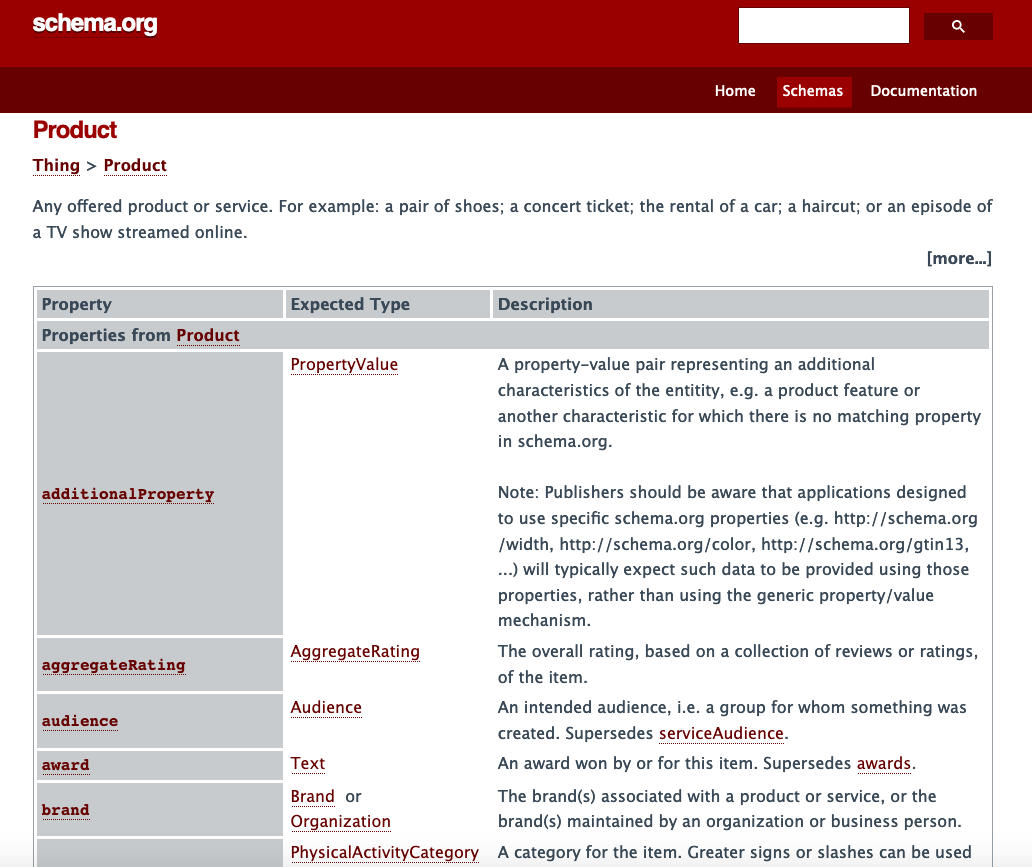
Schema.org’u belirli bir sayfa için özelleştirme yapmak amacıyla kullanabilirsiniz.
Örneğin; E-ticaret siteniz üzerinde satışını yaptığınız bir ürün ile alakalı arama motorlarına çok daha açıklayıcı bilgi vermek için schema.org üzerinde product (ürün) şema markup formatını tercih edebilirsiniz. İlgili formatı kullanarak ürünün görsel, renk, beden vb çok çeşitli detaylarını Google yapılandırılmış veri eşliğinde sunabilirsiniz.

Schema.org üzerinde ihtiyacınız dahilinde kullanmayı planladığınız işaretlemelerin tüm detaylarını okuyabilir ve hazır olarak düzenlenmiş kodları kopyalarak ihtiyacınız dahilinde editleyerek kullanabilirsiniz
Genel olarak geliştirme süreçlerine hakim kullanıcılar için oldukça kolay bir konu olan schema.org’un kullanımı düşük bilgiye sahip kullanıcılar için zaman zaman kafa karıştırıcı olabilmektedir. Bu noktada şema işaretleme uygulayarak yapılandırılmış veri kullanmak için tercih edebileceğiniz generator tarzı araçlar ve eklentiler mevcuttur. Bu harici araç ve eklentiler vasıtasıyla pro aktif ve tam otomatik şekilde JSON-LD veri işaretleme işlemlerinizi gerçekleştirebilirsiniz.
Tüm bunlara ek olarak Schema.org üzerinden Opengraph (Facebook) ve Twitter kart gibi yapılandırılmış verilerede kodlarınada ulaşabilirsiniz.
JSON-LD Nedir?
JSON-LD Schema.org üzerinde de kullanılan 4 yapılandırılmış veri oluşturma methodundan biridir. Yapılandırılmış veri oluşturma dünyasına en son katılan JSON-LD günümüzde bu uygulama için en yoğun kullanılan işaretleme yoludur.
Schema.org üzerinden dilerseniz JSON-LD’nin haricinde mikro veri (microdata) ve RDFa işaretleme methodlarınıda kullanabilirsiniz.
Dijitalzade olarak ekstra bir sebep olmadıkça işaretleme durumlarında JSON-LD’yi kullanmanızı öneriyoruz. Çünkü belirttiğimiz gibi diğer methodlara göre en son çıkan JSON-LD, diğer işaretleme methodlarının aksine sitelerde bozulmaya nadiren sebep olur.
Ek olarak Google tarafından da önerilen JSON-LD işaretlemesine pek çok eklenti ve harici kaynak üzerinden kolaylıkla ulaşmanız mümkündür. Özellikle WordPress sitelerde pek çok eklenti otomatik olarak JSON-LD çalışmalarını sitenize eklerken diğer işaretleme methodları için bu muhtemel bir durum değildir.
Yapılandırılmış Veri SEO için Neden Önemlidir?
Üst bölümde bahsettiğimiz gibi yapılandırılmış veri kullanmanın en önemli avantajı sitenizi ziyaret eden arama motoru botları ile doğrudan iletişim kurabilme şansını yakalıyor olmanızdır. Sitenizi ziyaret eden kullanıcılar yazılarınızı net olarak anlasada arama motoru botları için durum böyle değildir. Bu noktada yapılandırılmış veri botlar ile iletişimin ve içeriğin net olarak botlara aktarılmasının kilit aktörüdür.
- Yapılandırılmış veri ile arama motoru botları ile doğrudan iletişim kurabilir ve içeriğin ince detaylarını işaretleme yolu ile aktarabilirsiniz.
- Yapılandırılmış veri yolu ile içeriklerinizin arama sonuçlarında çok daha zengin ve dikkat çekici hale gelmesini sağlayabilirsiniz.
- Yapılandırılmış veri kullanarak aktardığınız bilgileriniz Google tarafından daha iyi anlaşıldığından doğrudan olmasada dolaylı şekilde sıralama artışına katkı sağlayabilirsiniz.
- İçeriklerinizin zenginleştirilmiş arama sonuçlarında görünmesini sağlayarak kullanıcı tıklama oranını (CTR) arttırabilirsiniz.
Yapılandırılmış Veri Oluşturabileceğiniz Araç ve Eklentiler
Yapılandırılmış veri oluşturmak için kullanabileceğiniz harici araç ve eklentilerin olduğunu belirtmiştik. Bu bölümde bunları biraz daha detaylandırarak ne şekilde kullanabileceğinizi anlatmak istedik.
1 – WordPress Eklentiler:
WordPress alt yapısını kullanan sitelerde otomatik olarak şema işaretlemesi oluşturmak için kullanabileceğiniz çok sayıda eklenti mevcuttur. Özellikle kullanabileceğiniz çok sayıda eklenti içerisinden Schema, Schema App, Schema All in one rich snippets ve Schema & Structured Data for AMP & WP eklentilerini kesinlikle önermekteyiz. Bu eklentiler içerisinden Schema gerçekten oldukça hızlı şekilde şema işaretlemesi oluşturmanızı ve dilediğiniz şekilde editleme yapmanızı sağlayan oldukça avantajlı, başarılı bir eklentidir. Diğer pek çok WordPress temelli eklentinin aksine sitelerde işaretlemenin yaratabileceği negatif kırılımlara bu eklentide daha az rastlarsınız. Schema eklentisini detaylı olarak incelemek için buraya tıklayabilirsiniz.
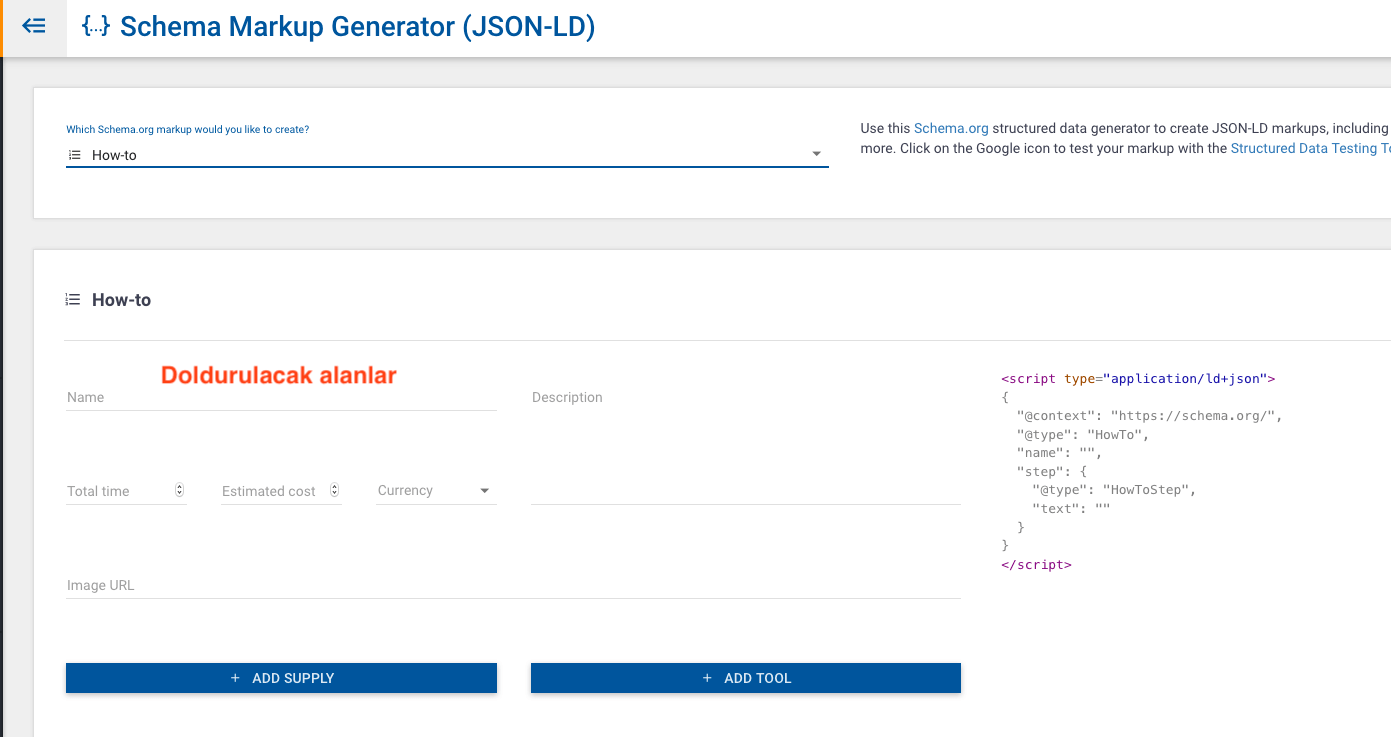
2 – Technical SEO & Merkle – Schema Markup Generator (JSON-LD):

JSON-LD ile oldukça hızlı ve basit şekilde şema işaretlemesi yapmanıza yarayan bu generatöre mutlaka göz atlamalısınız. Generatörün sitesine giriş yaptığınızda dilediğiniz işaretleme türünden bir tanesini seçerek, doğrudan pro aktif şekilde şema işaretleme kodunuzu oluşturma sürecinize başlayabilirsiniz. Konunun uzmanı olmasanız dahi son derece basit şekilde belirtilen alanlara siteniz- sayfanız ile alakalı bilgilerinizi girdiğinizde sağ tarafta size özel olarak hazırlanmış kodunuzu kopyalarak direk sitenizde kullanabilirsiniz. İlgili Generatöre ulaşmak için tıklayınız. (Dijitalzade olarak şema işaretleme (yapılandırılmış veri oluşturma) süreçlerinde kullanmak üzere kesinlikle bu generatörü öneriyoruz)
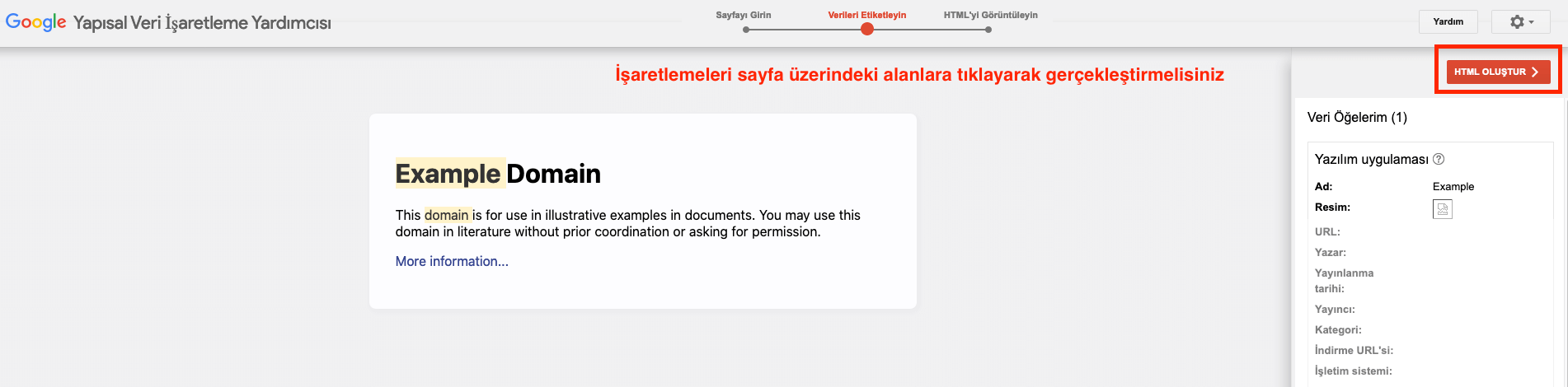
3 – Google Yapılandırılmış Veri İşaretleme Yardımcısı:

Yapılandırılmış veri oluşturmak için kullanabileceğiniz bir diğer araç Google’ın kendi ürünü olan Google yapılandırılmış veri işaretleme yardımcısıdır. Bu araç üzerinde yapılandırılmış veri işaretlemesi yaparken doğrudan sayfanızın üstünden işaretleme yaparsınız. Yani Araç üzerinde işaretleme yapacağınız url yi yazdığınızda doğrudan ilgili sayfa karşınıza gelecek ve yazar, resim vb sayfa ile alakalı işaretlemeleri pro aktif şekilde sayfa üstünden yapacaksınız. Daha sonrasında ilgili bölümün hemen üstünde yer alan HTML oluştur butonuna basarak JSON-LD ile oluşturulmuş kodunuzu kopyalayarak kullanabilirsiniz. Araç içerisinde Veri işaretleme yardımcısı ile oluşturacağınız kodlar tüm alt yapılar ile uyumludur. İlgili aracı detaylı incelemek için buradan tıklayabilirsiniz.
4 – Google CodeLabs:
Google codelabs özellikle yapılandırılmış veri kullanımı ile alakalı zayıf bilgiye sahip kullanıcılar için oluşturulmuş bir bilgilendirme aracıdır. Google codelabs’ı inceleyerek bir siteye yapılandırılmış veri ekleme süreçleri ile alakalı tüm aşamalar hakkında detaylı bilgi sahibi olabilir ve yapılandırılmış veri işaretleme uygulamalarınıza başlayabilirsiniz. Codelabs’ı detaylı incelemek için buraya tıklayabilirsiniz.
Yapılandırılmış Veri Nasıl Test Edilir?
Yapılandırılmış verilerin sağlıklı çalışıp çalışmadığı test etmek için Google Zengin Sonuçlar Testi aracını kullanabilirsiniz.
İşlemi gerçekleştirmek için girdiğiniz zengin sonuçlar testi aracına eriştikten sonra karşınıza gelen sayfada URL veya kod olmak üzere iki seçenek göreceksiniz. Bu iki seçenekten URL olarak belirtilmiş olan bölüme yapılandırılmış veri işaretlemesini eklediğiniz sayfanın URL adresini yazarak ilgili işaretlemenin sayfada sağlıklı çalışıp çalışmadığını öğrenebilirsiniz.
Kod bölümünü kullanarakta yapılandırılmış veri işaretlemesini sitenize eklemeden önce ilgili işaretlemenin kodlarının Google tarafından okunabilinirliğini test edebilirsiniz.
WordPress Siteler için Yapılandırılmış Veri Uygulaması
Yazımızın bu bölümünde yukarıdaki araçları kullanarak yada doğrudan oluşturduğunuz yapılandırılmış veri – şema işaretleme kodlarınızı, WordPress sitelerde manuel olarak nasıl kullanabilirsiniz onu göstereceğiz.
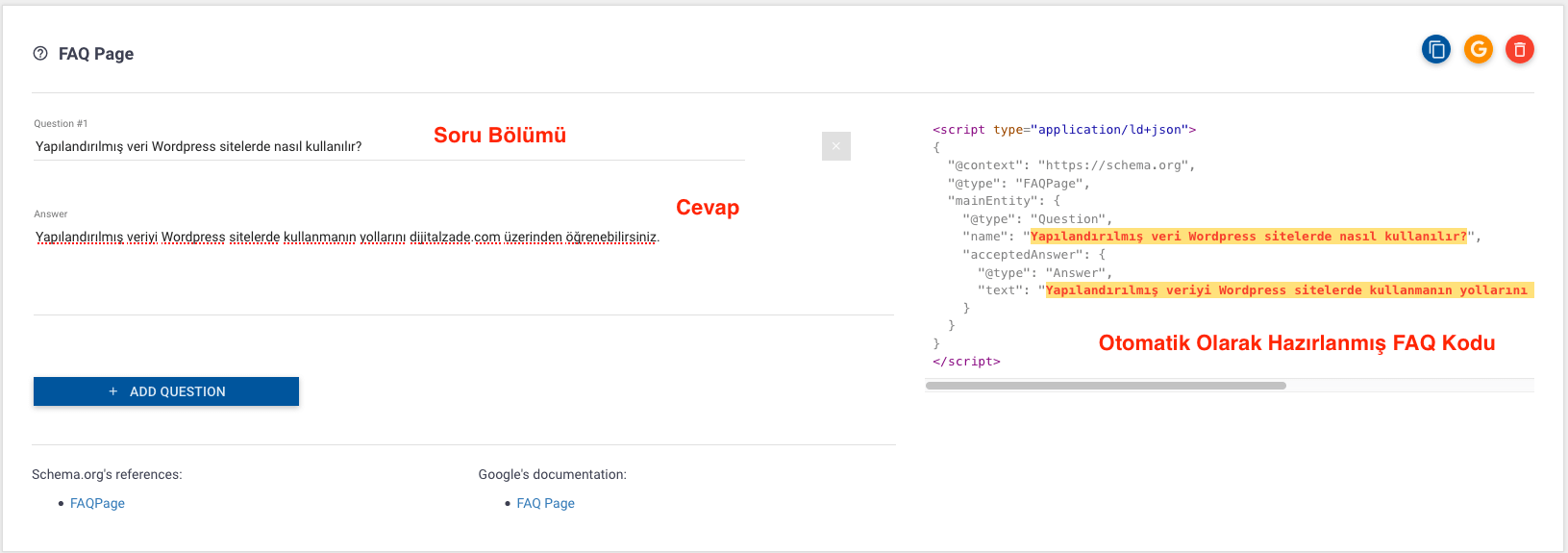
Öncelikle önerdiğimiz gibi JSON-LD generatör aracına giriş yaparak FAQ yada ihtiyacınız doğrultusunda bir şema işaretleme türünü seçerek kod oluşturma sayfasına geçiş yapabilirsiniz.

Örneğin biz görseldeki çalışmada FAQ yani sıkça sorulan sorular için bir işaretleme gerçekleştirdik. Örnekte tek soru üzerinden soruyu ve cevabı yazarak sağ tarafta otomatik olarak JSON-LD yapılandırılmış veri işaretlememizin oluşturulmasını sağladık.

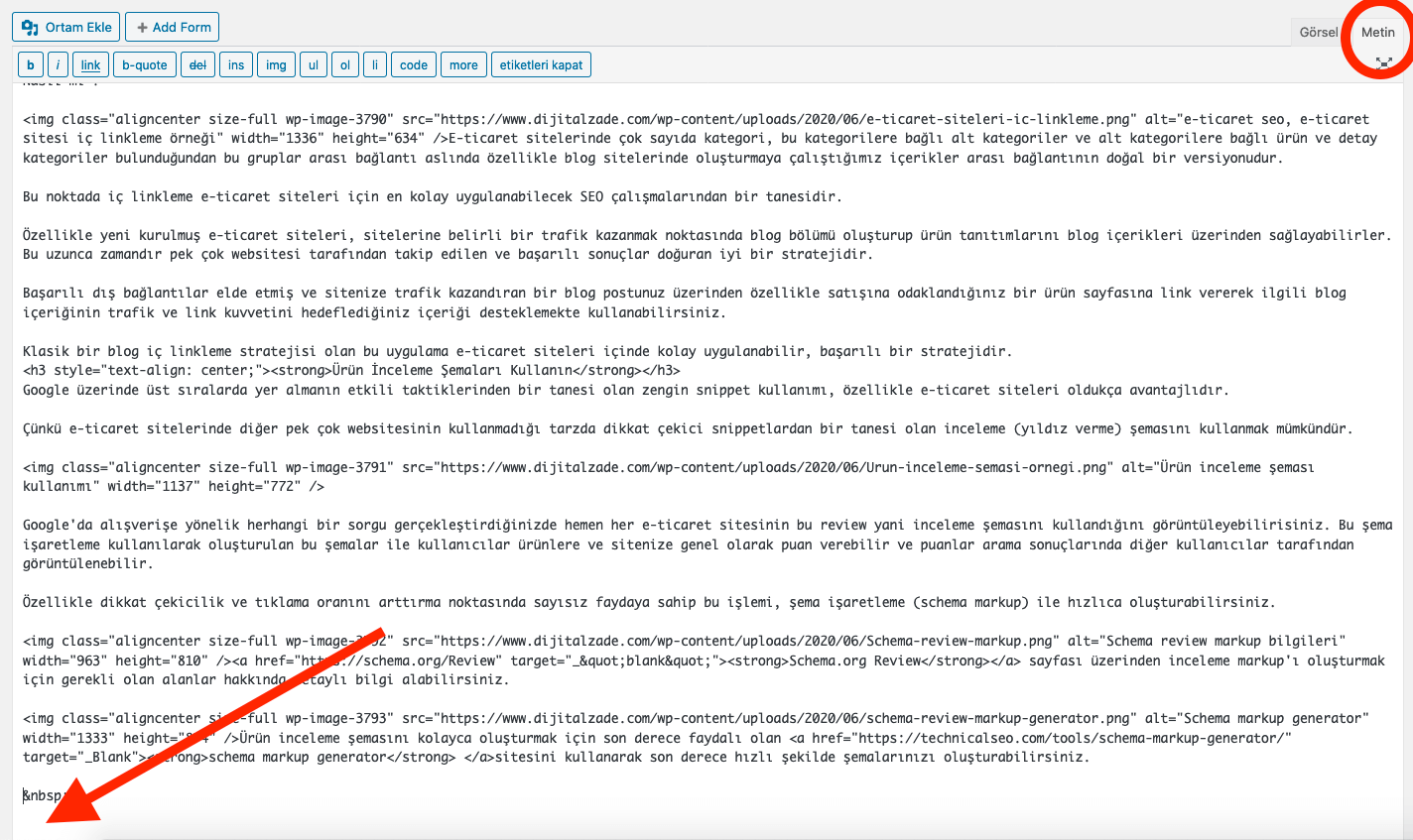
Tamamen bizim yazdığımız soru ve cevabı içeren bu kodu kopyalarak eklemek istediğiniz WordPress sayfasını açın. Daha sonrasında WordPress sayfanızda klasik editör üzerinde görsel değil metin yani koda dönük yazı yazma alanını seçin. (Üstteki görselde görebilirsiniz)
Ardından açılan bölümün en altına (görselde görebileceğiniz şekilde) doğrudan kopyaladığınız kodu yapıştırın. İlgili kodu yapıştırdıktan sonra yazıyı güncelleyin yada yayınlamadıysanız yayına alın. WordPress sitelerde şema işaretlemelerini aktif hale getirmek işte bu kadar kolaydır.
Ancak tekrar hatırlatmakta fayda var; Herhangi bir kodu siteye eklemeden önce muhakkak Google zengin sonuçlar testi aracını kullanarak kodunuzu test edin.
SEO nedir, nasıl yapılır? adım adım öğrenmek için SEO Nedir? isimli makalemizi ziyaret edebilirsiniz.