Hreflang Etiketi Nedir? Nasıl Kullanılır?
Hreflang etiketi (etiketleri), HTML işaretleme dili ile kullanılan ve arama motorlarına ilgili web sayfamızın hangi dili kullandığını ve bu web sayfamız ile hangi bölgeyi hedeflediğimizi bildirmemizi sağlayan işaretlemedir. Birden fazla dil üzerine yayın yapan yada belirli bir sayfanın farklı dildeki versiyonunu arama sonuçlarında göstermek isteyen siteler ilgili içeriğin doğru dil ve doğru bölgede gözükmesini sağlamak için hreflang etiketlerini kullanmalıdır.
Örnek kullanım: link rel=”alternate” href=”http://example.com” hreflang=”en-us” />
Örneğin bu kullanımda example.com web sitesinin ana sayfası için hreflang etiketi ile en-us, en yani English (ingilizce) ve us yani United States (Amerika Brleşik Devletleri) hedeflemesi yapılmıştır. 
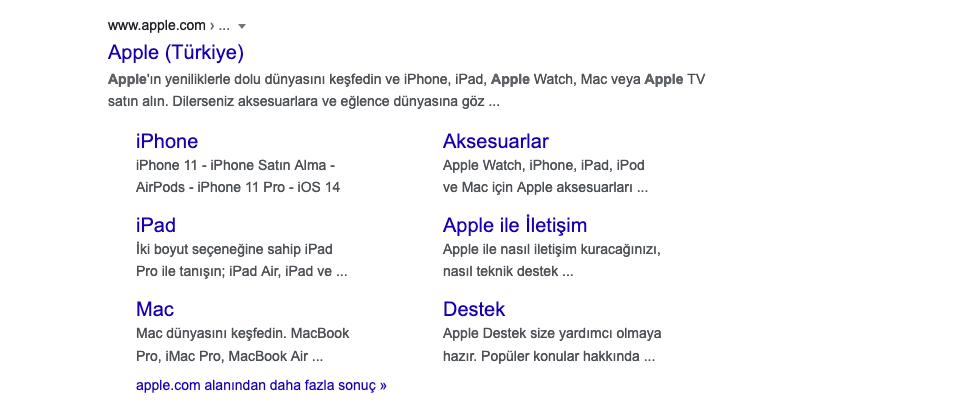
Örneğin Türkiye’den apple için arama yaparsanız Apple’ın resmi domaini olan Apple.com’un hreflang ile Türkçe ve Türkiye hedeflenmiş versiyonu olan apple.com/tr/ versiyonunu görüntülersiniz.

Eğer İspanyadan Apple için arama yaparsanız üstteki görselde ki gibi hreflang etiketi kullanımı sayesinde aynı sitenin ispanyolca versiyonunu görüntülersiniz.
Her iki kullanım içinde tek bir site üzerinden farklı dillere yayın yapabilme şansını sağlayan element belirttiğimiz gibi hreflang etiketidir.
Hreflang Etiketi Kullanımı SEO için Neden Önemlidir?
Hreflang etiketlerinin SEO çalışmalarında önemli olmasının en somut nedeni kullanıcı deneyimine sağladığı büyük katkıdır. Web siteleri, içeriklerini çoklu dile uyumlu hale getirerek kullanıcıların siteyi daha iyi anlamlandırmalarını ve site ile olan etkileşimlerini arttırmalarını amaçlarlar. İşte tam da bu noktada hreflang etiketleri doğru kullanım ile sitenin doğru versiyonunun doğru kullanıcıya doğru dil üzerinden ulaşmasını sağladığından international (uluslararası) SEO çalışması için son derece kritik bir aktördür.
Hreflang etiketinin önemli olmasının bir diğer sebebi site içi duplicate content yani kopya içerik sorununun önüne geçmesidir. Örneğin sitenizde ingilizce dilinde yazılmış bir içeriğinizin hem amerika için hem avustralya için hemde ingiltere için ayrı versiyonlara sahip ise bu farklı versiyonlar için hreflang etiketi kullanmadığınızda Google ve diğer büyük arama motorları bu içerikleri kopya olarak değerlendirirler. Hreflang etiketi kullanımı ile farklı versiyonları ait oldukları bölge ve dillere göre ayırdığınızda kopya içerik sorununu çözmüş olursunuz ve tüm içerikler için SEO rekabet etkinliğinizi arttırırsınız.
Hreflang Etiketi Nasıl Oluşturulur?
HTML işaretleme dili ile hreflang yazımı son derece kolaydır. İçeriğinizin yayınlanacağı dil ve bölgeye bağlı olarak hızlıca ISO 639–1 language code listesinden seçim yaparak hreflang etiketinizi oluşturabilirsiniz.
ISO 639-1 dil listesini görüntülemek için https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes adresini ziyaret edebilirsiniz.
Örneğin:
https://www.dijitalzade.com/seo-nedir/ içeriğimizin bir ingilizce versiyonu olduğunu ve bu versiyona türkçe içerikten hreflang ile işaretleme yapmak istediğimizi düşünelim.
İngilizce versiyon için oluşturmamız gereken hreflang şu şekilde olacaktır;
link rel="alternate" hreflang="en" href="https://www.dijitalzade.com/en/what-is-seo/" />
Mevcutta bizim sitemizin ingilizce versiyonunun olmaması sebebiyle bu tarz bir sayfa (what-is-seo) mevcut değil o yüzden bu kod geçersizdir ancak normal şartlar altında en yani ingilizce olarak sub folder’da bir site oluştursak aşağı yukarı kullanmamız gereken hreflang etiketi bu şekilde olacaktır. Burada dikkat edilmesi gereken hreflang işaretleme bölümünde ISO 639-1 deki listede belirtildiği şekilde ingilizce dilini en olarak belirtmiş olmamızdır.
Hreflang ile Bölgesel İşaretleme (Hedefleme)
Üstte belirttiğimiz gibi hreflang ile dil hedeflemeye ek olarak bölge (ülke) hedefleyebilirsiniz. Dil kodlarında olduğu gibi bölgeseler işaretlemelerde de ISO 3166-1 Alpha-2 formatındaki 2 harfli kodlar kullanılır.
ISO 3166–1 alpha‑2 formatındaki ülke kodlarına https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2 url adresi üzerinden erişebilirsiniz.
Herhangi bir bölgedeki belirli bir dili konuşan insanları hedeflemek istediğinizde üstteki URL’de yer alan listeden o bölgenin kodunu seçmeniz ve hreflang etiketi ile belirtmeniz yeterlidir.
Örneğin:
link rel="alternate" hreflang="en-de" href="https://www.dijitalzade.com/en/what-is-seo/" />
Örneğimizdeki kod içerisinde en yine ingilizce dilini sembolize ederken de eklemesi Deutschland yani Almanya’yı temsil etmektedir.
Üstte paylaştığımız ingilizce konuşan kullanıcılar için oluşturulmuş hreflang etiketimize “de” eklemesi yaparak Almanya’da ingilizce konuşan kullanıcıları hedeflemiş oluyoruz. Bu tarz bölgesel hedeflemeli kullanımlar genellikle bir dilin birden fazla bölgede konuşulduğu ve içeriklerin bölgelere göre belirli değişikliklere uğradığı durumlar için kullanıılır.
Örneğin:
Almanca dilinde Almanya’da satılan bir tişört, 70 € dan Almanya’da satışa sunulurken yine Almanca dilini konuşan ancak İsviçre’de yaşıyan kullanıcılar için özel bir hreflang hedeflemesi ve ayrı bir sayfa üstünden 100 İsviçre Frangına satılabilir. Özellike dillere ve bölgelere göre fiyatlandırma politikası değişen siteler için bölgesel hreflang kullanımı yapılması son derece önemli ve zaruridir.
Bölgeleri hreflang ile hedefleme işlemi özellikle birden fazla dilin konuşulduğu ülkelerde hayat kurtarıcıdır. Örneğin Kanada’da halkın bir bölümü fransızca konuşurken diğer bir bölümünün ana dili İngilizcedir. Bu gibi ülkelerde bir sayfanın iki farklı versiyonu kullanıcılara sunularak potansiyel kullanıcı kaybı yaşamanın önüne geçilmesi son derece önemlidir.
Hreflang Etiket Eklemesi Nasıl Yapılır?
Hreflang etiketlerini sitenizde kullanabilmeniz için uygulayabileceğiniz 3 farklı ekleme (uygulama) yöntemi mevcuttur.
- HTML etiketleri
- HTTP Header
- Sitemaps (Site haritaları)
1 – HTML Etiketleri ile Hreflang Etiketi Ekleme
Web geliştirme seviyeniz, bilginiz ne olursa olsun hreflang etiketlerini bir siteye eklemenin en kolay yolu HTML işaretleme dilini kullanmaktır.
HTML ile hreflang etiketi eklemek için uygulamanız gereken herhangi bir ekstra işlem yoktur. Yalnızca üst bölümde bir kaç kez örneğini verdiğimiz HTML ile oluşturulmu kodların belirli bölümlerinde kendinize göre düzenlemeler yapabilir ve oluşturduğunuz yeni kodu sitenizin header <head> </head> bölümlerine ekleyebilirsiniz.
Örneğin:
link rel="alternate" hreflang="en-gb" href="https://www.dijitalzade.com/en/what-is-seo/" />
Bu örnekte gb yani great britain (büyük britanya – birleşik krallık) de ingilizce konuşan tüm kullanıcılar için oluşturduğumuz hreflang etiketini kendi ihtiyacınız doğrultusunda bölgesel yada dil olarak değiştirebilir ve sitenizin header bölümüne ekleyebilirsiniz.
HTML ile hreflang etiketlerini sitenize eklemek bu kadar kolaydır.
2 – HTTP Headers ile Hreflang Etiketi Ekleme
Hreflang etiketlerini eklemenin bir diğer yöntemide http header ile eklemektir. HTTP header yöntemi HTML yolu ile hreflang etiketi eklemesi yapamadığınız durumlarda kullanılır. Şöyle ki, örneğin bir pdf yada farklı bir formatta hazırladığınız dosyanızda hreflang etiket eklemesi yapabileceğiniz bir HTML kod blogu olmadığından bu tarz farklı formattaki dosyalarda HTTP header kullanılır.
Örnek bir HTTP header ile eklenmiş hreflang şu şekilde görünür;
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://www.dijitalzade.com/en/what-is-seo.pdf>; rel=”alternate”;hreflang=”en”
Bu örnekte http header eklemesi ile what is seo.pdf URL adresi için ingilizce dili üzerinden hreflang etiketlemesi yapılmıştır. PDF dosyalarında http header ile ekleyeceğiniz hreflang etiketlerinin bu formatta düzenlemesi gerekmektedir.
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://www.dijitalzade.com/en/what-is-seo.pdf>; rel=”alternate”;hreflang=”en-gb”, <https://www.dijitalzade.com/us/what-is-seo.pdf>; rel=”alternate”;hreflang=”en-us”,
Birden fazla hreflang etiketlemesi yapmak istediğinizde üstteki kodun sonuna bir virgül koyarak alttaki satıra geçebilir ve o satırda yeni eklemek istediğiniz kodu üstteki örnekte olduğu gibi ekleyebilirsiniz.
3 – XML Sitemap ile Hreflang Ekleme
Hreflang eklemenin 3. yolu XML Site haritası üzerinde xhtml:link özelliği ile işaretleme yapılmasıdır. Birinci seçenekte önerdiğimiz HTML işaretlemesine oldukça benzeyen bu yöntemde tüm linkler için xhtml:link özelliği kullanılarak hreflang eklemesi yapılması gereklidir.
Hreflang’a kıyasla uygulaması biraz daha zor ve meşakatli olan bu yöntemde ortalama bir sayfa (URL) için 2-3 farklı hreflang kullanımı örneği aşağıdaki gibidir;
<url> <loc>http://www.example.com/uk/</loc> <xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/" /> <xhtml:link rel="alternate" hreflang="en-us" href="http://www.example.com/au/" /> <xhtml:link rel="alternate" hreflang="en-gb" href="http://www.example.com/uk/" /> </url>
<url> </url> tagları arasında ilk olarak içeriğin orijinal (ilk hali) ve farklı dildeki varyasyonları hreflang etiketleri ile birlikte belirtilmelidir.
Bir diğer örnek:
<url>
<loc>https://www.dijitalzade.com/seo-nedir/</loc>
<xhtml:link rel=”alternate” hreflang=”x-default” href=”https://www.dijitalzade.com/seo-nedir/” />
<xhtml:link rel=”alternate” hreflang=”en” href=”https://www.dijitalzade.com/en/what-is-seo/” />
<xhtml:link rel=”alternate” hreflang=”de” href=”https://www.dijitalzade.com/de/was-ist-seo/” />
</url>
İşin özünde HTML’e kıyasla çok daha zor olduğu düşünülsede XML sitemap üzerinden hreflang etiketlerinin düzenlenmesi özellikle HTML ile manuel olarak tüm sayfalarda tek tek yapılacak hreflang bildirimine kıyasla çok daha kolaydır çünkü tek bir dosya olan site haritası üzerinden tüm URL adresleri için hreflang hedeflemelerini hızlıca yapabilirsiniz.
Hreflang Eklemesi Yaparken Dikkat Edilmesi Gerekenler
Yukarıda bahsettiğimiz 3 ekleme methodundan hangisini tercih ettiğiniz fark etmeksizin Hreflang etiketlemesini yaparken dikkat etmeniz gereken belli başlı ve son derece önemli kurallar vardır.
1 – Resmi ve Geçerli Hreflang Özelliklerini (Sıfatlarını) Kullanın
Üst bölümde belirttiğimiz gibi hreflang etiketlemeleri yaparken bölgeler ve diller için takip etmeniz gereken belirli kısa kodlar mevcuttur. Hreflang etiketlemesi yaparken dikkat göstermeniz gereken bu kodlar hatalı olduğunda hreflang etiketlemeniz arama motorları tarafından anlaşılmayacak ve çalışmanız boşa gidecektir.
Bu bağlamda dil etiketlemeleri mutlaka ISO 639-1 kodlarından seçilmeli ve bölgesel etiketlemelerde kullanılacak kısa kodlar mutlaka ISO 3166-1 Alpha 2 kodlarından seçilmelidir.
Hreflang etiketlemesi yapılırken karşılaşılan en sık hata yanlış ülke kodu kullanımıdır. Bu sebeple bu iki kod listesine ekstra önem göstermenizi kesinlikle öneriyoruz.
2 – Return Linklerini ve Canonical Versiyonlarını Kullanmalısınız
Hreflang etiketleri ile başka bir sayfayı başka bir dil üzerinden işaret ettiğinizde dikkat etmeniz gereken 2 önemli husus vardır. Bunlardan ilki, işaret ettiğiniz sayfanın URL si muhakkak ilgili sayfanın canonical linki olmalıdır. Yani x bir sayfayı hreflang ile linkliyor iken o sayfanın canonical adresi y ise o Y adresini kullanarak hreflang etiketinizi oluşturmalısınız.
İkincil olarak dikkat edilmesi gereken konu, hreflang ile bir dil için işaretleme yaptığınız sayfadan aynı şekilde sizin orijinal sayfanızın dili ve URL adresi return olarak adlandırılan dönüş etiketlemesi ile cevaplanmalıdır.
Sitenizde 30 farklı dil ve tek bir sayfanın 30 farklı versiyonu varsa dahi tüm bu sayfalardan teker teker hreflang çıkışlarını yapan asıl URL’nize hreflang ile geri işaretleme yapılması gereklidir.
3 – Tüm Sayfalar Kendi Sayfalarını Hreflang ile Belirtmelidir (Self Referential)
Hreflang etiketlemesi ile farklı bir dil için işaretleme yaptığınız sayfanızda diğer dil için belirttiğiniz sayfaya ek olarak mevcuttaki orijinal sayfa içinde bir hreflang bildirimi yapmak durumundasınız.
Google tarafından net olarak uygulanması istenilen bu işlem hreflang etiketlememizin ve sitemizin sayfalarının sağlıklı çalışabilmesi noktasında son derece önemlidir.
Google kaynağı: https://support.google.com/webmasters/answer/189077?hl=en
Kendi kendine işaretleme yapan sayfalar için hreflang etiketi şu şekilde düzenlemelidir;
Örneğin:
link rel="alternate" hreflang="tr" href="https://www.dijitalzade.com/seo-nedir" />
Bu oluşturduğumuz hreflang kodunu doğrudan seo nedir? içerik sayfamız için ekleyerek ilgi sayfanın TR versiyonunda kendi kendisini refere etmesini sağlamış oluyoruz.