Javascript, günümüz internet dünyasında yer alan web sitelerinin neredeyse tamamında bulunan ve sitelere statik bir yapıdan ziyade interaktif sayfa düzenlemeleri, site yapıları oluşturmalarında ciddi katkılar sağlayan bir programlama dilidir.
Bazı siteler javascript kodlarını, menüleri özelleştirmek, sayfalara yeni özellikler eklemek ve site çeşitliliğini arttırmak için kullanırken bazı siteler site yapılarının tamamında javascript’e yer verirler.

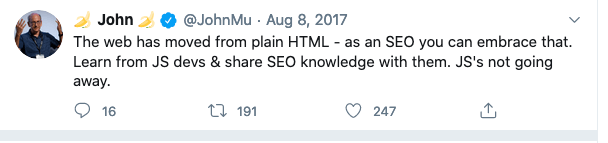
Google Uzmanlarından John Mueller tarafından da 2017 yılında atılan tweet de onaylandığı üzere web siteleri artık yalın html dili kullanımından yoğun javascript kullanımına doğru evrilmektedir.
Javascript SEO Nedir?
Javascript SEO, teknik SEO kapsamına dahil olan ve javascript kullanılarak oluşturulmuş yada site içerisinde işlevsel olarak javascript kodlarına yer veren sitelerin, Google dostu yapıya evrilmesi ve kolaylıkla taranıp indekslenebilir hale getirilmesi için yapılan çalışmaların tümüne verilen isimdir.
Temel amaç javascript ağırlıklı sitelerin arama motorları üzerinde çok daha hızlı ve başarılı sonuçlar elde etmesini sağlamaktır.
Javascript, websiteleri için doğru alanlarda kullanıldığında son derece önemli olan ve sitelere ciddi katkılar sağlayan bir programlama dili iken gereksiz kullanımlarda özellikle sitelerin performans ve taranabilirlik sorunlarını arttırabilmektedir.
Bu noktada kullanılan javascript kodları ile alakalı doğrudan bir kötüdür yada iyidir yorumu yapabilmek için incelemeye tabi tutulan web sitesinin javascript’i hangi alanlarda ne amaç ile kullandığının incelenmesi ve scriptlerin doğru bir şekilde oluşturularak kullanılıp kullanılmadıklarının değerlendirilmesi gereklidir.
Bugün ki rehberimizde mümkün olduğunca javascript SEO nedir, nasıl yapılır? ve Javascript, SEO çalışmalarına nasıl entegre edilir bunlara yer vermeye çalışacağız.
Google Javascript’i İndeksleyebilir mi ?
Googlebot günümüzde Chrome render motorunu kullanarak javascript kodlarını sorunsuz bir şekilde oluşturup işleyebilmektedir. Özellikle Google, güncel web teknolojilerini sorunsuz olarak işleyebilmek adına 2019 yılında evergreen Googlebot teknolojisine geçiş yapmıştır.
Evergreen Googlebot teknolojisi ile Googlebot, güncel teknolojiyi yakından takip edebilmek ve en son web teknolojilerini sorunsuz işleyebilmek (render edebilmek) adına en son Google chrome render motoruna aktif olarak güncellenmektedir.
Javascript kodlarını sorunsuz olarak işleyen, render edebilen Googlebot herhangi bir ekstra sorun ile karşılaşmadığı durumda Javascript kullanılan ve/veya javascript tabanlı web sitelerinin tümünü indeksleyebilmektedir.
Google’ın javascript kaynaklarını sorunsuz olarak render edebilmesi ilgili kaynakların tümünün indeksleneceğini garanti etmemektedir. Google, Googlebot tarafından taranan ve render edilen kaynaklarının tümünün indeksleneceği ile alakalı herhangi bir garanti sunmamaktadır.
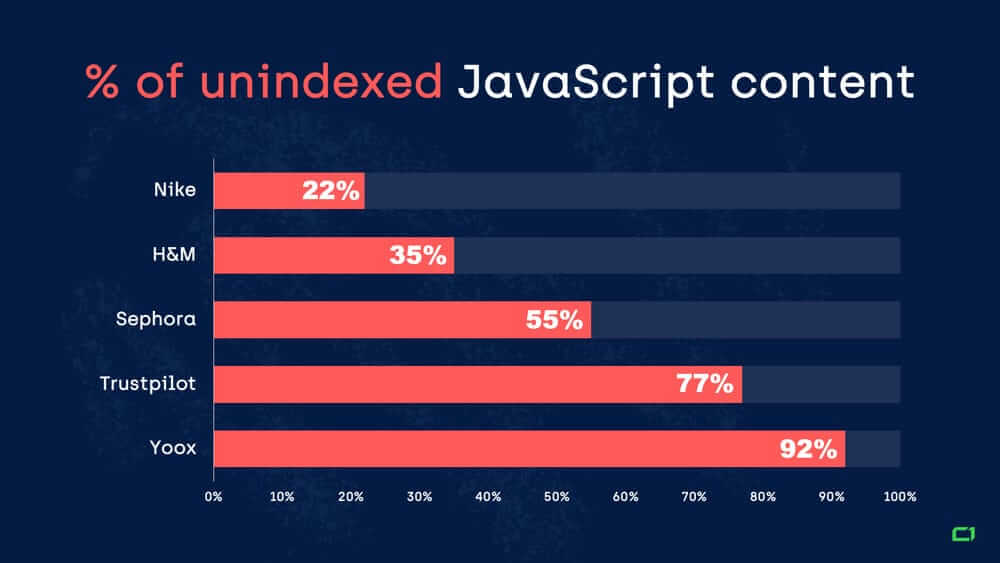
Onely tarafından geçmiş yıllarda yapılan bir araştırma ile javascript kullanan belli başlı siteler incelenmiş ve yapılan incelemeye dahil edilen sitelerde yer alan javascript bölümlerinin yaklaşık %25’lik bölümünün Google tarafından indekslenmediği görülmüştür.

Bu görselde onely.com tarafından gerçekleştirilen incelemedeki websitelerinin % kaçlık javascript içeriğinin Google tarafından indesklenmediğini görebilirsiniz.
Nike’ın web sitesi için bu oran %22 yani düşük seviye ile ortalama risk grubunda iken bu oran Sephora’da %55 ve Yoox’un web sitesinde %92 yani çok kayıplı, zararlı seviyelere kadar çıkabilmektedir.
Tabi ki bu oranlar web sitelerinin yapıları, javascript kullanım ve yönetim tarzlarına göre değişikler göstermektedir. Görselde de görebileceğiniz üzere bir site için bu oran %22 iken diğer bir site için %92 olabilmektedir.
Bu noktada javascript’in sağlıklı kullanımı ve optimizasyonu için Javascript SEO şarttır.
Günümüzde yandex ve bing gibi Google’a alternatif arama motorlarının neredeyse tümünde javascript kaynakları sorunsuz şekilde işlenebilmektedir. Ancak günümüzde hala javascript kaynaklarını ve önemli javascript kütüphanelerini işleme almayan arama motorları bulunmaktadır.
Örneğin; Bing’e ait olan Bingbot, Googlebot’daki evergreen yapının benzeri şekilde microsoft edge render motorunu kullanarak pro aktif bir şekilde güncellenmekte ve sorunsuz şekilde sayfalarda (web sitelerinde) yer alan javascript kaynaklarını işlemektedir.
Google Javascript içeren Sayfaları Nasıl İşler?
Geçtiğimiz yıllarda web sitelerinin büyük çoğunluğu için yalın html kod bloğu ve CSS kullanımı, Javascript kullanımına göre çok daha yoğun olduğundan arama motorları yalın bir html isteği ve basit indirmeler ile sayfayı kolayca görüntüleyebilmekteydi.
Web sitelerinde javascript kullanımının yaygınlaşması ile birlikte arama motorları artık sitelerde yer alan sayfaları browser (tarayıcı) gibi render ederek (işleyerek) kullanıcıların sayfaları ne şekilde gördüğünü görmek ve anlamak durumundadır.
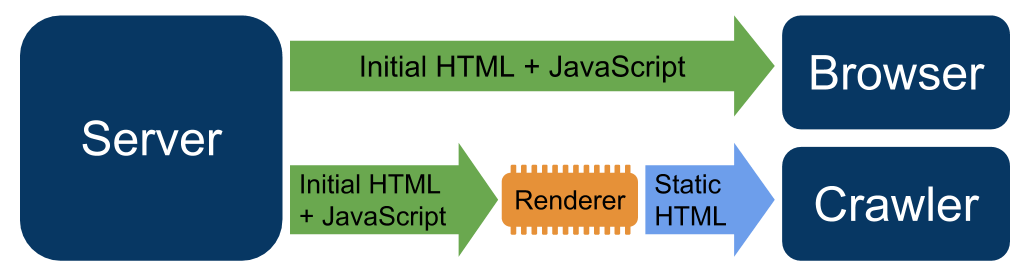
Google tarafından WRS (Web Rendering Service) olarak adlandırılan bu sistemin genel işleyişi ile alakalı Google tarafından paylaşılan diagram şu şekildedir;
1 – Tarama
Googlebot daha öncesinde tarama sırasına aldığı web sayfanızı taramak üzere sitenize geldiğinde ilk olarak sitenizin, isteğin gönderildiği URL kaynağı ile alakalı dosyalarını barındıran sunucunuza bir HTTP isteği gönderir. Googlebot tarafından gönderilen HTTP isteğini alan ve Googlebot’a ait user-agent string’ini okuyan sunucu, isteğin gönderildiği kaynağın sunucudaki işlenme durumuna göre yanıt olarak bir HTTP durum kodu (HTTP Response Header) ve (yanıt olumlu ise) sitenizin ilgili istek ile alakalı olan kaynaklarını iletir.
Googlebot tarafından gönderilen isteğe yanıt olarak gönderilen ilk kaynak isteğin gönderildiği URL’in HTML dokümanıdır. Googlebot tarafından sunucudan alınan ve parse edilen HTML dokümanı ile birlikte ilgili dokümanda ayrı link olarak çağrılan CSS, JS gibi harici kaynaklar sunucudan sayfayı oluşturmak üzere tekrar istenir. Tüm bu HTML’in parse edilmesi ve sayfanın oluşturulması süreçlerinde gerek duyulan kaynaklar için sunucuya ayrıca istekler gönderilir veya ilgili kaynaklar Googlebot tarafından daha önce cachelendi ise ve değiştirilmedi ise doğrudan kaynakların cachelenmiş versiyonları kullanılır.
Server push vb sunucu tarafından istemciye otomatik kaynak gönderiminin yapılmadığı durumlarda Googlebot sayfada yer alan CSS, JS, Font ve resimler gibi kaynakları ayrı HTTP istekleri ile sunucudan talep eder. İlgili kaynaklar daha öncesinde Googlebot tarafından yüklenerek cachelenmedi ise bu kaynaklar için Googlebot ayrı HTTP istekleri göndererek kaynakları indirecektir.
Google en temelde HTTP isteği ile serverdan elde ettiği kaynakları Chrome web render motoru ile bir tarayıcı gibi işleyerek görüntülemeye, anlamlandırmaya ve kullanıcıların karşısına sunmaya çalışır.
Google uzun zamandır mobil öncelikli indeksleme teknolojisine geçtiğinden dolayı bir web sayfasına gerçekleştirilen tarama ziyaretleri genellikle Googlebot’un mobil versiyonu tarafından gerçekleştirilmektedir.

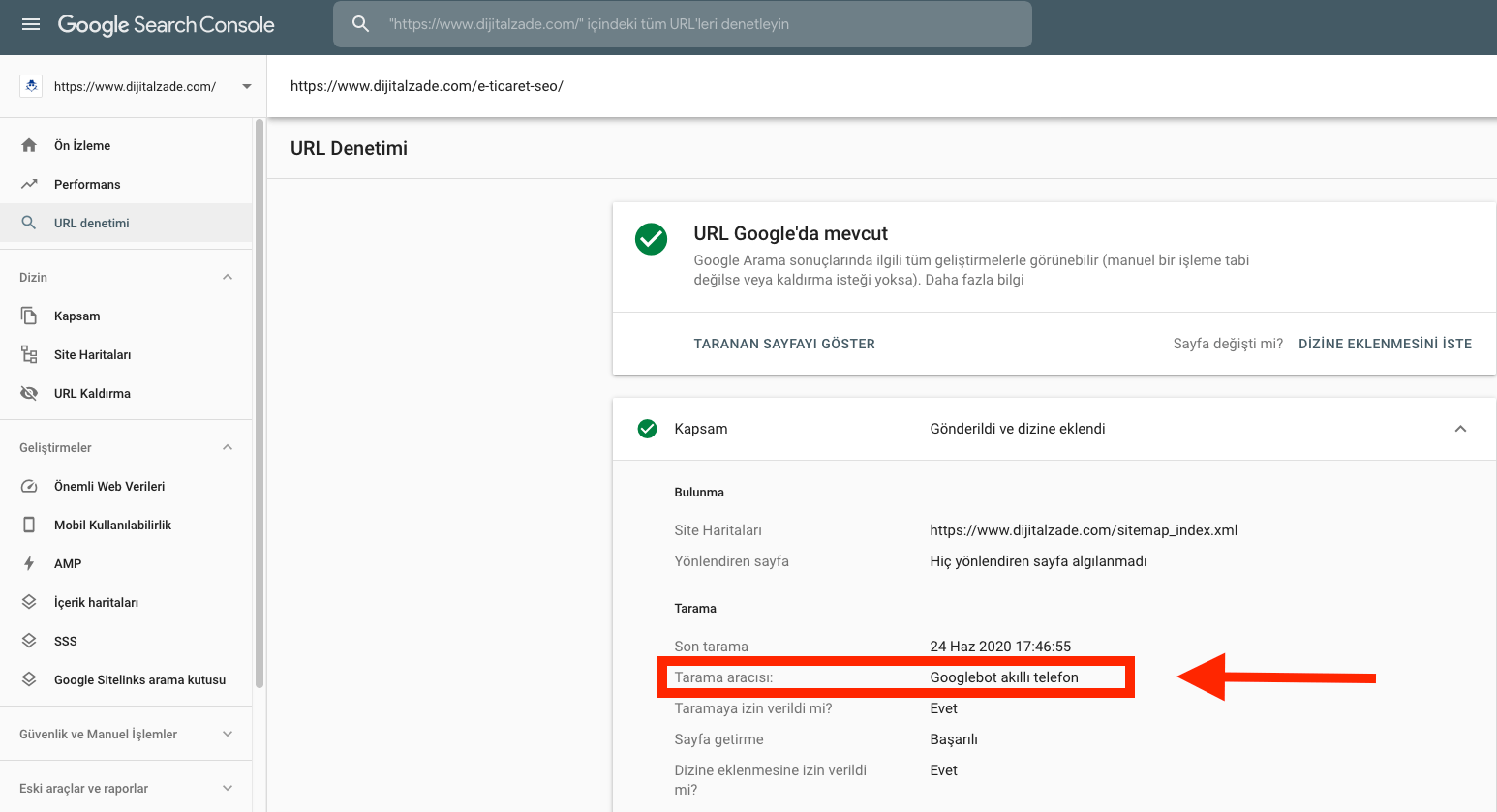
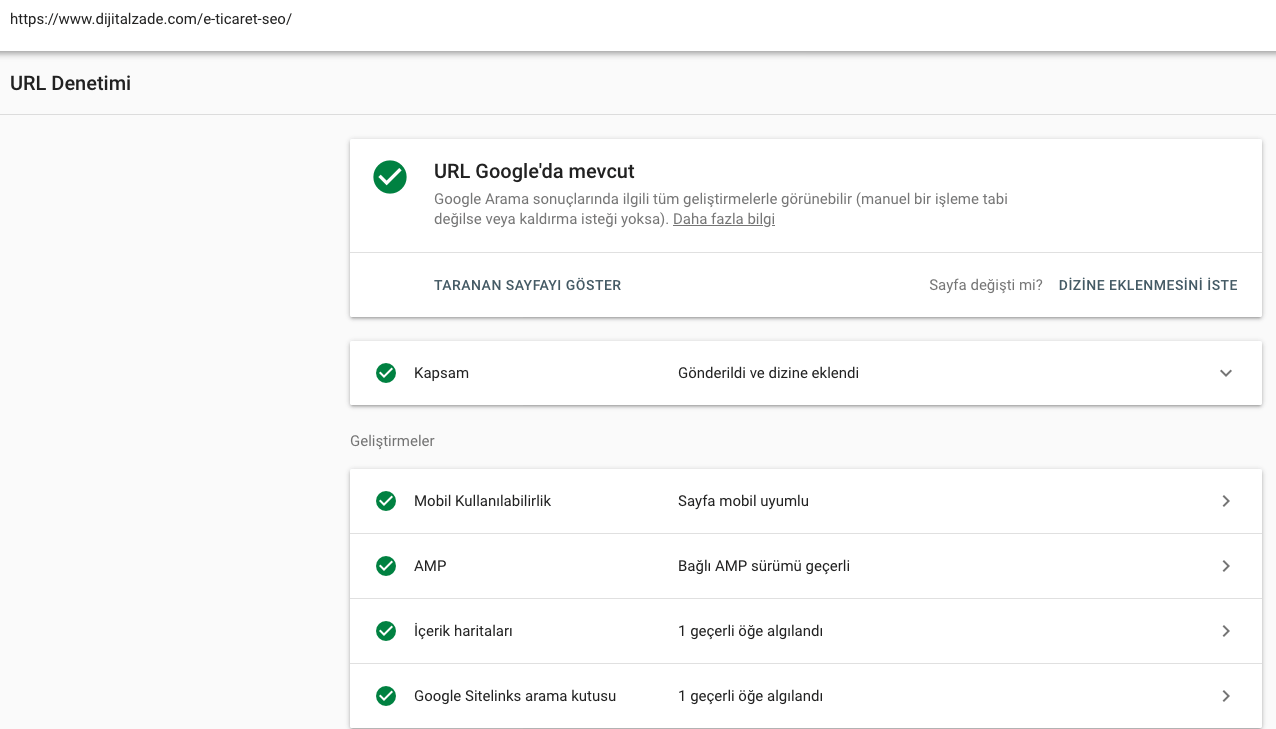
Google’ın sitenizde yer alan sayfayı tarayıp taramadığını yada ne şekilde taradığını öğrenmek için Google Url Denetleme aracını kullanabilirsiniz.
Üstteki görselde görüntüleyebileceğiniz üzere biz search console üzerinde yer alan url testi aracını kullanarak e-ticaret seo başlıklı içeriğimizi test ettik ve Google tarafından ne şekilde dizine eklendiğini inceledik.
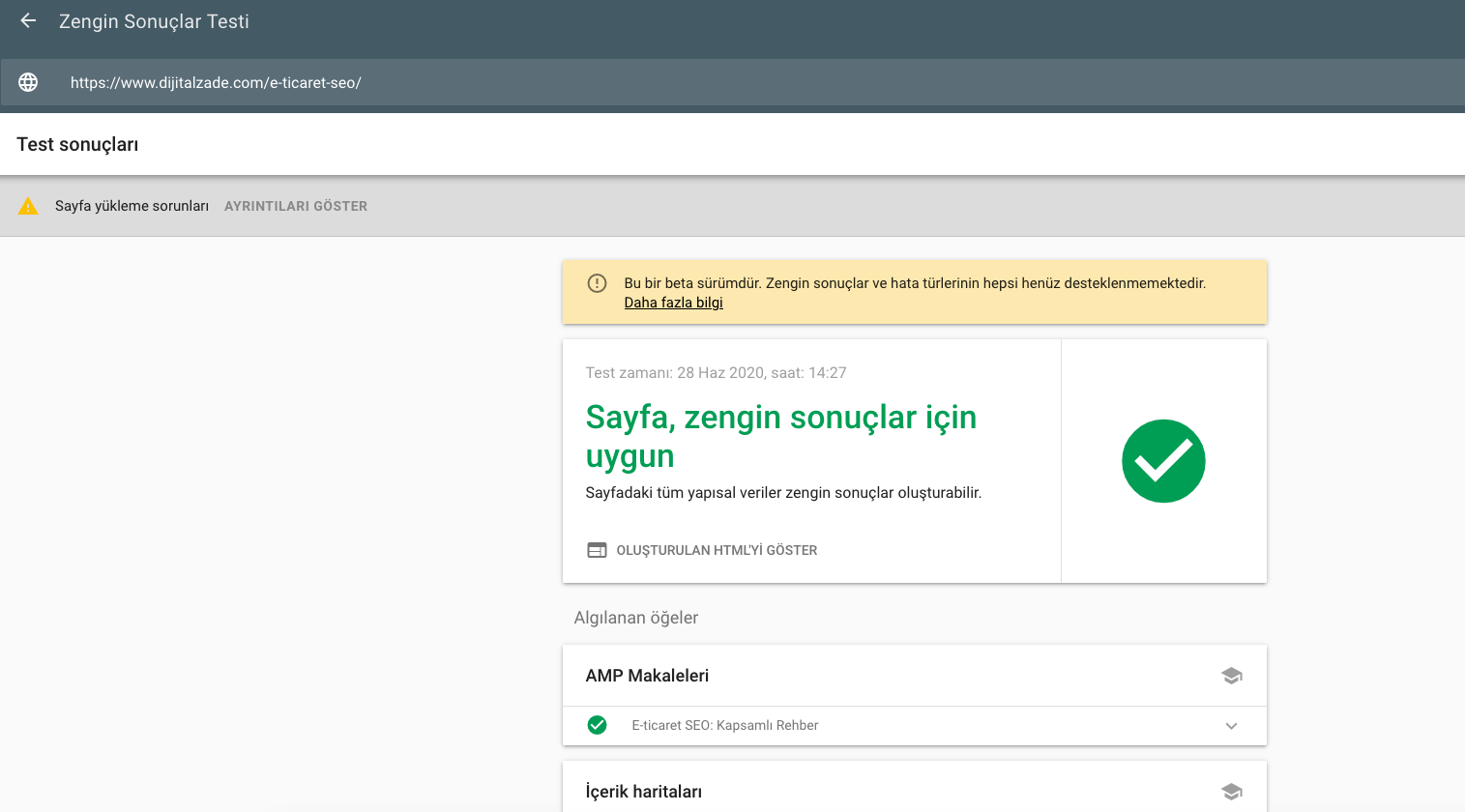
 Google’ın javascript sitelerde ki sayfaları doğru tarayıp taramadığını incelemek için yine Search Console da yer alan canlı url testi aracını kullanabileceğiniz gibi site mobil uyumluluk testi ve zengin sonuçlar testini de uygulayabilirsiniz.
Google’ın javascript sitelerde ki sayfaları doğru tarayıp taramadığını incelemek için yine Search Console da yer alan canlı url testi aracını kullanabileceğiniz gibi site mobil uyumluluk testi ve zengin sonuçlar testini de uygulayabilirsiniz.
Bu 3 test aracını kullanarak Google’ın sayfanızda yer alan içerikleri sağlıklı olarak görüntüleyip görüntülemediğini test edebilirsiniz.
2 – İşleme Süreci
İşleme sürecinde Google bot tarafından gerçekleştirilen çok sayıda işlem mevcuttur. Bunların içerisinde javascript ile alakalı olanları aşağıda yer alan bölümde açıkladık.
Kaynaklar ve Linkler
Google botları tarafından gerçekleştirilen işleme sürecinde Google temel olarak sayfayı oluşturmak için gerekli olan kaynakları barındıran linklere ulaşmaya ve bunları işlemeye çalışır.
Google herhangi bir sayfaya girdiğinde o sayfa üzerinden başka bir sayfaya atlamaz. ilk olarak girdiği sayfadan başka sayfalara verilen linkleri ve sayfayı oluşturmak için gerekli olan link ve kaynakları (css,javascript vb) sunucudan çeker ve bunları bir öncelik sırasına göre tarama takvimine dahil eder.
Google botları klasik kullanıcılar gibi sayfadan sayfa direk geçiş yapmadığından bir sayfadan başka bir sayfaya geçiş için gerekli olan linklerin Google botları tarafından link olarak işlem görebilmesi için ilgili linklerin doğru bir şekilde <a> </a> etiketi ve href attribute kullanımını ile verilmesi gerekir.
Linklerinizi html kullanarak verdiğiniz gibi içerisine javascript kodları ekleyerek de verebilirsiniz.
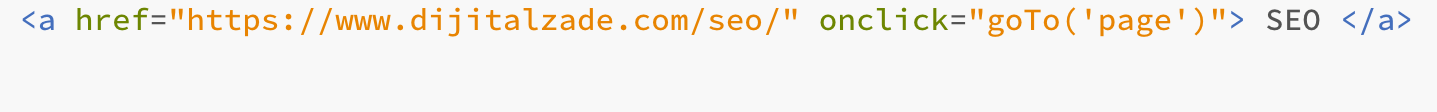
Günümüzde yoğun olarak kullanılan klasik html link verme şekli şu şekildedir:
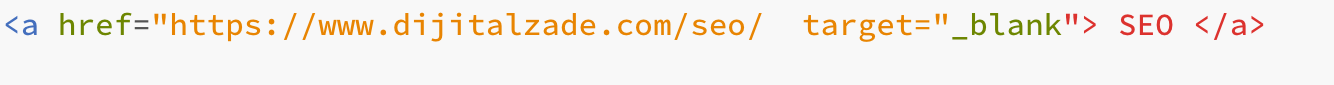
 Javascript kodu kullanarak link verme işlemi örneği:
Javascript kodu kullanarak link verme işlemi örneği:
 Burada yer alan her iki örnekte Google nezdinde sağlıklı ve kullanışlı linklerdir. Bu linkleri birbirinden ayıran en temel fark; Yalın html kullanılarak verilen üstteki link render yani oluşturma sürecinden çok daha önce görüntülenip işleme alınırken, javascript kullanılarak verilen URL, oluşturma yani render sürecinden önce Google tarafından işleme alınmayabilir. Javascript kaynaklarının taranmasının delay (geçiktirildiği) durumda javascript tabanlı linklerin sağlıklı şekilde taranarak işleme alınması da gecikecektir.
Burada yer alan her iki örnekte Google nezdinde sağlıklı ve kullanışlı linklerdir. Bu linkleri birbirinden ayıran en temel fark; Yalın html kullanılarak verilen üstteki link render yani oluşturma sürecinden çok daha önce görüntülenip işleme alınırken, javascript kullanılarak verilen URL, oluşturma yani render sürecinden önce Google tarafından işleme alınmayabilir. Javascript kaynaklarının taranmasının delay (geçiktirildiği) durumda javascript tabanlı linklerin sağlıklı şekilde taranarak işleme alınması da gecikecektir.
İşlenme sürecinin haricinde ciddi farklar barındırmayan her iki link yapısıda SEO açısından sağlıklıdır.
Sağlıklı örneğe ek olarak bir kaç tane kötü javascript kullanım örneği paylaşalım:

Bu örnekteki gibi bir link verme şekli Google tarafından kabul görmeyecek ve tarama işlemine dahil edilmeyecektir. Sitenize gelen Google botları bu şekilde bir javascript link kodu gördüğünde bunu normal bir link olarak kabul etmeyecek ve linki takip ederek tarama sürecine dahil etmeyecektir.
Bu örnekte href attribute’ı kullanılmadığından link geçersizdir ve Google nezdinde sağlıksızdır.
 Yanlış kullanım örneklerinden bir diğeri olan bu örnekte, href attribute’ı kullanılmış ancak javascript kodu ile harmanlanarak çok yanlış bir format ile kullanılmıştır.
Yanlış kullanım örneklerinden bir diğeri olan bu örnekte, href attribute’ı kullanılmış ancak javascript kodu ile harmanlanarak çok yanlış bir format ile kullanılmıştır.
a etiketi içerisinde href kullanımı klasik ve doğru kullanımın ilk şartına uyuyor iken javascript kodunun href attribute’ının içine yazılması ve herhangi bir url nin kod blogu içerisinde paylaşılmaması bu url yapısının Google nezdinde geçersiz olmasına sebebiyet vermektedir.
Cachleme
İşleme sürecinde Google sunucudan indirdiği tüm dosyaları (html,javascript, css vb) son derece agresif bir şekilde cacheler.
Sitenizde kullandığınız cache programları ve ayarlarından harici olarak Google kendi belirlediği limitler dahilinde sitenizin cache yedeklerini oluşturur ve yine gerekli gördüğü durumlarda bunları günceller.
Kısıtlamalar
Google sitenizin sayfalarını tarayıp, işleyip, oluşturduktan sonra yalın html versiyon ile oluşturulmuş (renderlanmış) versiyonu karşılaştırarak hangi bölümde daha kısıtlayıcı komutlar var ise o alanı işleme alacaktır.
Sitenizin html versiyonu ile çakışacak şekilde sayfa yapısını “özellikle direktifleri” değiştiren bir javascript kodunuz var ise Google hangi kodun sayfayı daha çok kısıtladığına bakarak en çok kısıtlayan kodu işleme koyacaktır.
Html olarak yazılmış no index, javascript ile yazılmış index komutunu baskılayacak ve direk html de kullanılmış no index komutu sayfanın oluşturma sürecine girmesine engel olacaktır.
Bu noktada istenmeyen durumların önüne geçebilmek adına robots.txt, javascript kodlarınız ve html meta etiket kodlarınızı dikkatle oluşturmaya ve belirli aralıklar ile kontrol etmeye dikkat ediniz.
3 – Oluşturma Sırası
Pek çok SEO uzmanının kaygı duyduğu alanlardan bir tanesi olan iki aşamalı indekslenme süreci (ilk olarak html sonra oluşturulmuş (render edilmiş) sayfa) ile alakalı Google tarafından yapılan açıklamaya göre; Google botlarının javascript ile oluşturulmuş sayfaları oluşturma sırasından alarak oluşturma süresi ortalama 5 sn ile bir kaç dakika arasında değişmektedir.

Uzmanlar tarafından da somut olarak onaylanan bu oluşturma sürelerinden yola çıkarak çoğu durumda yoğun javascript kullanılan web sitelerinde dahi kodların alınıp sonrasında sayfanın oluşturulması süreci ekstra işleme gerek kalmadan sıkıntısız ve son derece hızlı şekilde gerçekleşmektedir.
4 – Oluşturma (Rendering)
Dizine ekleme amacı ile tarama isteği gönderilen sayfanın render edilmesi işlemi Google tarafından standart olarak uygulanan ve temelde kullanıcıların sayfa açıldığında ne gördüğünü anlamak ve sitenin düzenini, yapısını ve işlevini çözümlemek için uygulanan işlemdir.
HTML kodlarını barındıran DOM (Document Object Model) üzerinde değişiklik gerçekleştiren javascript kodlarının net olarak işlendiği kısım burasıdır.
Google botları bu kısımda sitede yer alan javascript kodlarını oluşturur ve javascript kodları ile sağlanan değişikliği net olarak sayfayı oluşturarak gözlemler.
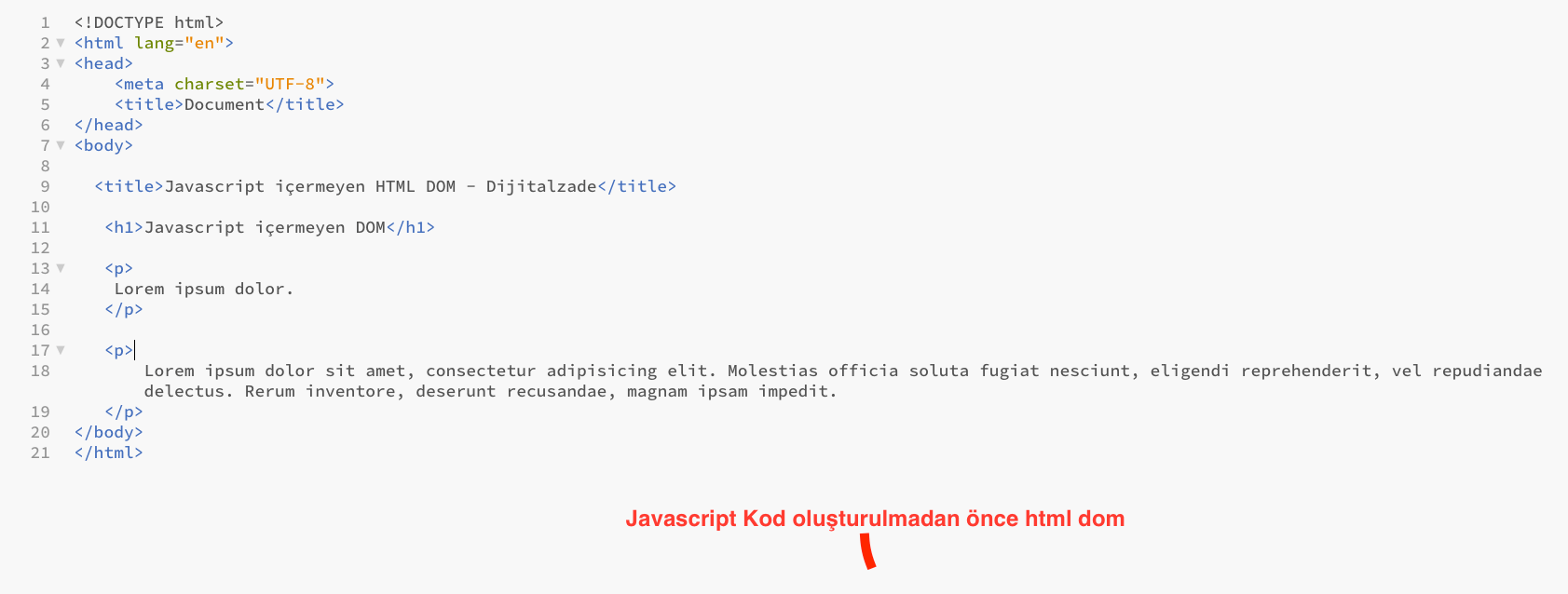
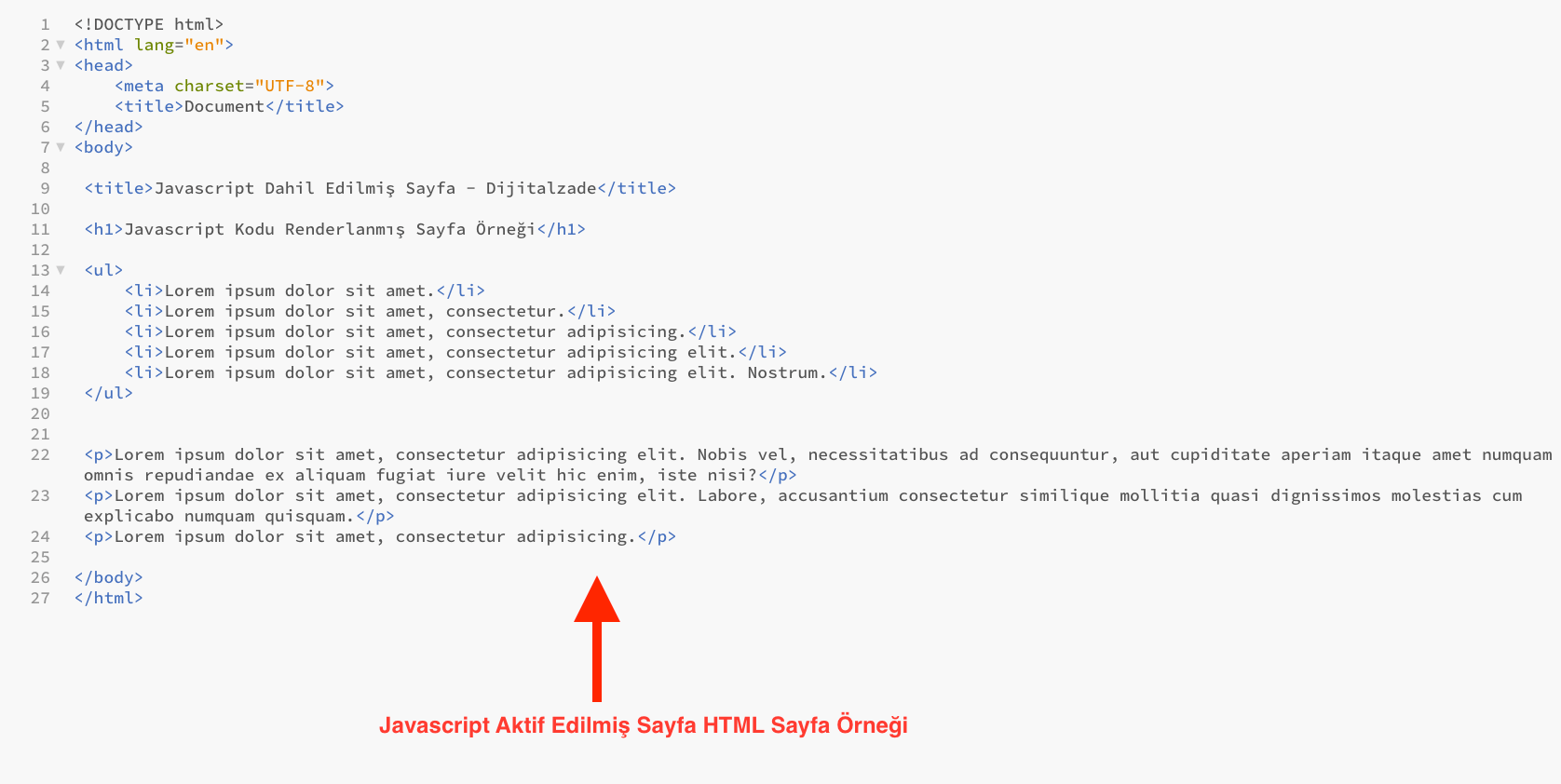
HTML DOM üzerinde değişiklik gerçekleştiren Javascript kodları işleme alınmadan önce ortalama bir DOM aşağıdaki görselde görebileceğiniz şekildedir;
 Javascript kodları işleme alındıktan sonra DOM üzerinde değişiklik olur ve html yapısı şu duruma benzer bir hal alır;
Javascript kodları işleme alındıktan sonra DOM üzerinde değişiklik olur ve html yapısı şu duruma benzer bir hal alır;

Bu örnekte görebileceğiniz gibi HTML DOM üzerinde değişiklik yapan javascript kodlarının işlenmesi ile daha öncesinde DOM içerisinde yer almayan yeni bir p node ve içerisinde yer alan yeni bir metin, doküman içerisine entegre edilmiştir.
Google render süreci ile HTML DOM içerisinde javascript kaynaklı gerçekleşen değişiklikleri gözlemler ve devam eden süreçte dokümanı gerçekleşen değişikliklere göre değerlendirir. Bu süreçte Google oluşturma (render) işlemini Google’ın web tarayıcısı olan Chrome motorunu kullanarak aynı bir tarayıcı gibi gerçekleştirir ve içeriğin javascript ile değişmiş halini tam olarak bir browser formatında bir kullanıcı gibi görüntüler.
Üst bölümde değindiğimiz gibi Google, render süreçlerinde en yeni teknolojileri sorunsuz bir şekilde işleyebilmek için 2019 yılında evergreen adını verdiği yeni bir teknolojiye geçiş yapmıştır. Bu geçiş öncesinde chrome 41 versiyonu ile render yapan Google, javascript ve benzeri teknolojiler ile oluşturulan pek çok sayfa geliştirmesini sorunsuz olarak görüntüleyememekteydi.
Cachelenmiş Kaynaklar
Google, oluşturma (render) sürecinde her sayfayı oluştururken aynı kaynakları tekrar tekrar oluşturmamak ve süreci hızlandırmak için cachelenmiş kaynaklara çokca ihtiyaç duyar.
Yukarıda bahsettiğimiz şekilde Google sunucu üzerine gönderdiği ilk sorguda cevap olarak aldığı tüm link kaynakları agresif bir şekilde cacheler ve daha sonrasında oluşturma sürecinde bu cachelenmiş kaynakları kullanır.
Google sitenizin ilk cacheleme işlemini gerçekleştirdiğinde yazınızın yada içeriğinizin herhangi bir kaynağının eski versiyonunu cacheleyebilir. Devam eden süreçte siz ekstra bir işlem yapmadan çoğu durumda Google eski kaynağı yenisi ile değiştirecektir. Ancak işiniz acilse ve hızlı bir şekilde düzeltme sağlamak istiyorsanız dosya versiyonlama ve içerik parmak izini kullanarak yeni kaynak isimleri oluşturabilir ve Google botlarını sitenizin kaynaklarını yeniden indirip, oluşturmak üzere çağırabilirsiniz.
Google Botları Ne Görür ?
Google botları bir sayfayı dizine eklemek üzere oluşturduklarında ilgili sayfa üzerinde herhangi bir aksiyon gerçekleştirmezler. Yani Google botları klasik bir kullanıcı gibi sayfayı görüntüleyip değerlendirmeye çalışsalar da sayfa üzerinde herhangi bir click yada scroll aksiyonu gerçekleştirmezler. Bu sebeple sayfa üzerinde herhangi bir click yada scroll aksiyonu sonrası yüklenenen elementleri (içerikleri) göremezler.
Sayfa içerisinde shadow dom olarak yüklenen ve/veya herhangi bir aksiyon sonrası DOM içerisinde aktif olacak olan elementler ve içerikler Googlebot tarafından görüntülenemezler. Bu sebeple sayfa içerisinde önemi yüksek olan ve Googlebot tarafından değerlendirilmek ve dizine kaydedilmek üzere taranması gereken içerikleri mutlaka yalın olarak HTML DOM içerisinden Googlebot’a sunmaya çalışmalısınız.
Aksi durumda HTML DOM içerisinde gizlenmiş ve/veya aksiyon sonrası yüklenecek şekilde oluşturulmuş içerikler Googlebot tarafından görüntülenemez ve sayfalarınız normalde olduğundan çok daha zayıf şekilde değerlendirmeye alınır.
Google botlarının sitelerde oluşturma işlemi için kullandığı en geniş pixel boyutları mobil cihazlar için 411×12.140 pixel ve masaüstü (desktop) cihazlar için 1024×9307 pixeldir.
Google botları sayfayı enlem olarak ince ancak boylam olarak çok uzun bir yapıda görür ve sayfayı bu şekilde oluşturur. Bu nedenle html dom içerisinde alt bölümde yer alan kısımlar Google botları tarafından ekstra işleme gerek duymaksızın (scroll vb) görüntülenir ve oluşturulur.
Google botları ile ilgili verilmesi gereken önemli bilgilerden bir diğeri, Botlar sitede yer alan içerikleri görüntüleyip oluşturma sürecini gerçekleştirirken boya işlemini uygulamazlar. Yani pixeller içerisinde yer alan içeriklerin tam olarak boyanmış ve bitmiş halleri süreci ekstra uzatıp fazladan kaynak tüketimi gerçekleştireceğinden Google botları sayfa yapısını ve içerisinde yer alan kod bloğunu boyama işlemi olmadan oluşturma sürecine dahil ederler.
Google uzmanlarından Martin Splitt tarafından detaylıca anlatılan Google botlarının render (oluşturma) süreci için üstte yer alan videoyu izleyebilirsiniz.
5 – Tarama Sırası
Google, web sitelerini tarama sırasına dahil etme ve tarama süreçleri ile alakalı tarama bütçesi adı verilen ve her sitenin kendine ait olan özel tarama limitlerini kullanır. Tarama bütçesi nedir? isimli makalemizde detaylıca anlattığımız bu siteye özel bütçelendirme modeli ile Google, internet dünyasında yer alan her çeşit web sitesinin taranıp dizine eklenebilmesi ve güncelleme çağrılarına cevap verebilmek için sitelere özel bütçeler oluşturmuştur.
Sitenizin mevcut otoritesi ve popülerliğine paralel olarak artan tarama isteği ve tarama bütçesi, sitenin teknik yapısına, sunucu sağlığına ve sayfaların teknik kalitesine bağlı olarak artıp azalabilir.
Sitenizin statik öğelerden çok dinamik sayfalardan oluşuyor olması yada sitenizin normalden daha büyük boyutlu sayfa yapılarına sahip olması çoğu durumda sitenizin yavaş taranmasına (tarama sıklığının düşürülmesine) yada bazı sayfaların hiç taranmamasına sebebiyet verebilir.
Ancak hızlı açılan bir site yapısı oluşturmak ve Google tarafından önerilen şekilde sayfa boyutlarınızı optimal limitlerde tutmak sitenizin tarama sırasına hızlıca dahil olmasına ve içeriklerinizin Google tarafından hızlı indekslenmesine olanak sağlayacaktır.
Site Kontrollerini Sağlamak
Javascript Google botlarının işini biraz daha karışık hale getirsede günümüzde yukarıdaki diyagramlarda gösterdiğimiz gibi Javascript yapılarının Google tarafından işlenmesi giderek kolay hale gelmektedir.
Bu noktada tarama problemleri yaşamamak için sitenizde kullandığınız javascript kodlarının sağlıklı çalışıp çalışmadığını ve Google dostu yapıda olup olmadıklarını kontrol etmeniz gerekmektedir.
Google Botlarının Sitenizi Tarayabildiğinden Emin Olun
Bir yazılımcı, site sahibi yada SEO olarak dikkat etmeniz gereken en temel ve en önemli konulardan bir tanesi, üstünde çalıştığınız sitenin Google botları tarafından sağlıklı taranabilir olduğundan emin olmaktır.
Siteye tarayıcılar üzerinden bağlanabiliyor olmak, sitenin Google dostu olduğu yada arama motoru botları tarafından taranabilen sağlıklı bir site olduğu anlamına gelmez.
Bu noktada sitenin sağlıklı olup olmadığını en hızlı şekilde kontrol etmek için yapmanız gereken, Google search console’a giderek canlı url test aracını kullanmaktır.
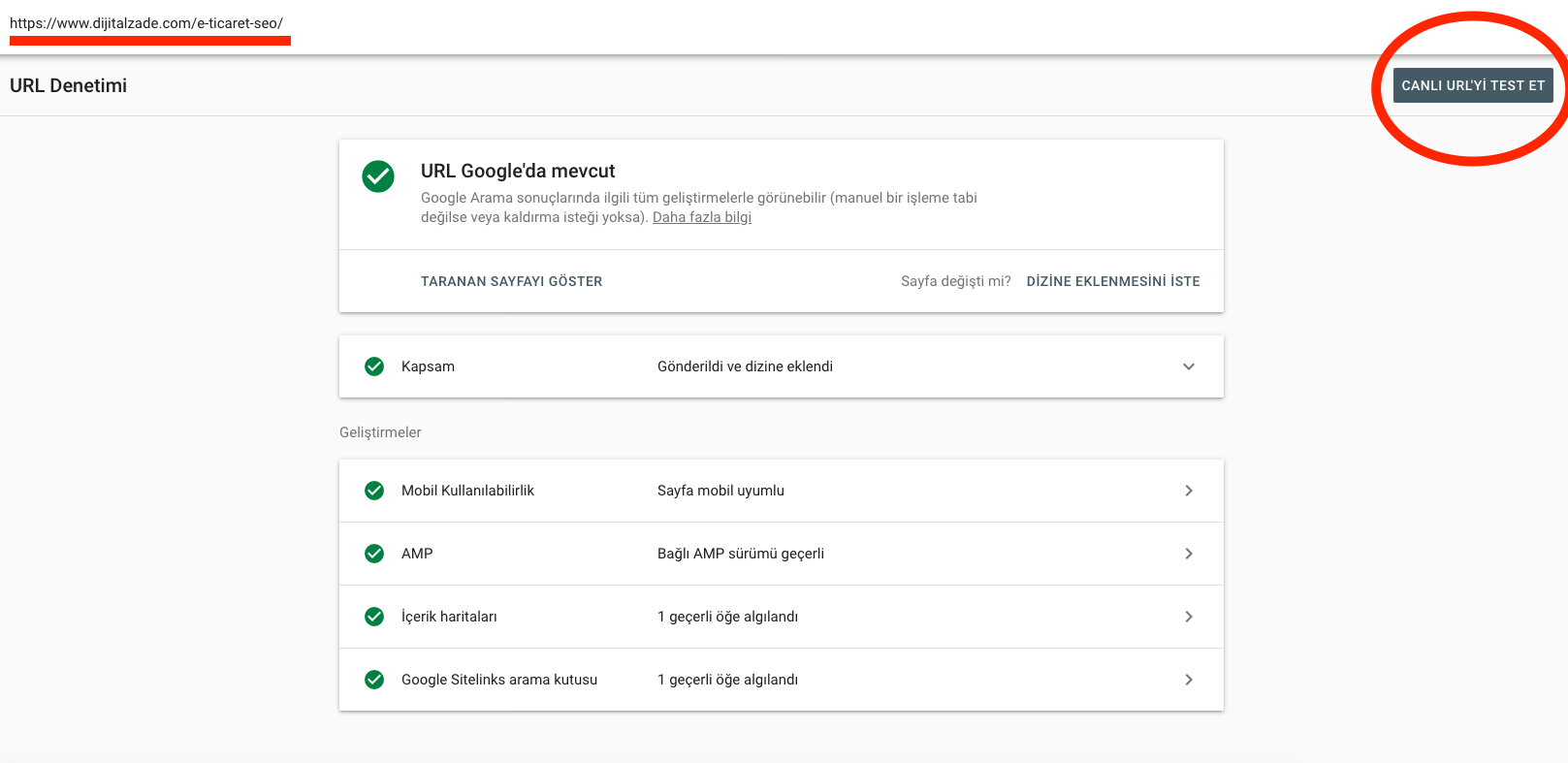
 Search Console üzerine giriş sağladıktan sonra url denetimi bölümüne denetlemek istediğiniz sayfanın urlsini yazdığınızda karşınıza görseldeki gibi klasik bir denetim sayfası açılacaktır.
Search Console üzerine giriş sağladıktan sonra url denetimi bölümüne denetlemek istediğiniz sayfanın urlsini yazdığınızda karşınıza görseldeki gibi klasik bir denetim sayfası açılacaktır.
Bu sayfada üzerinden javascript kodlarının sağlık durumunu canlı olarak kontrol etmek için açılan ekranın sağ üst köşesinde yer alan canlı url yi test et butonuna tıklayınız.

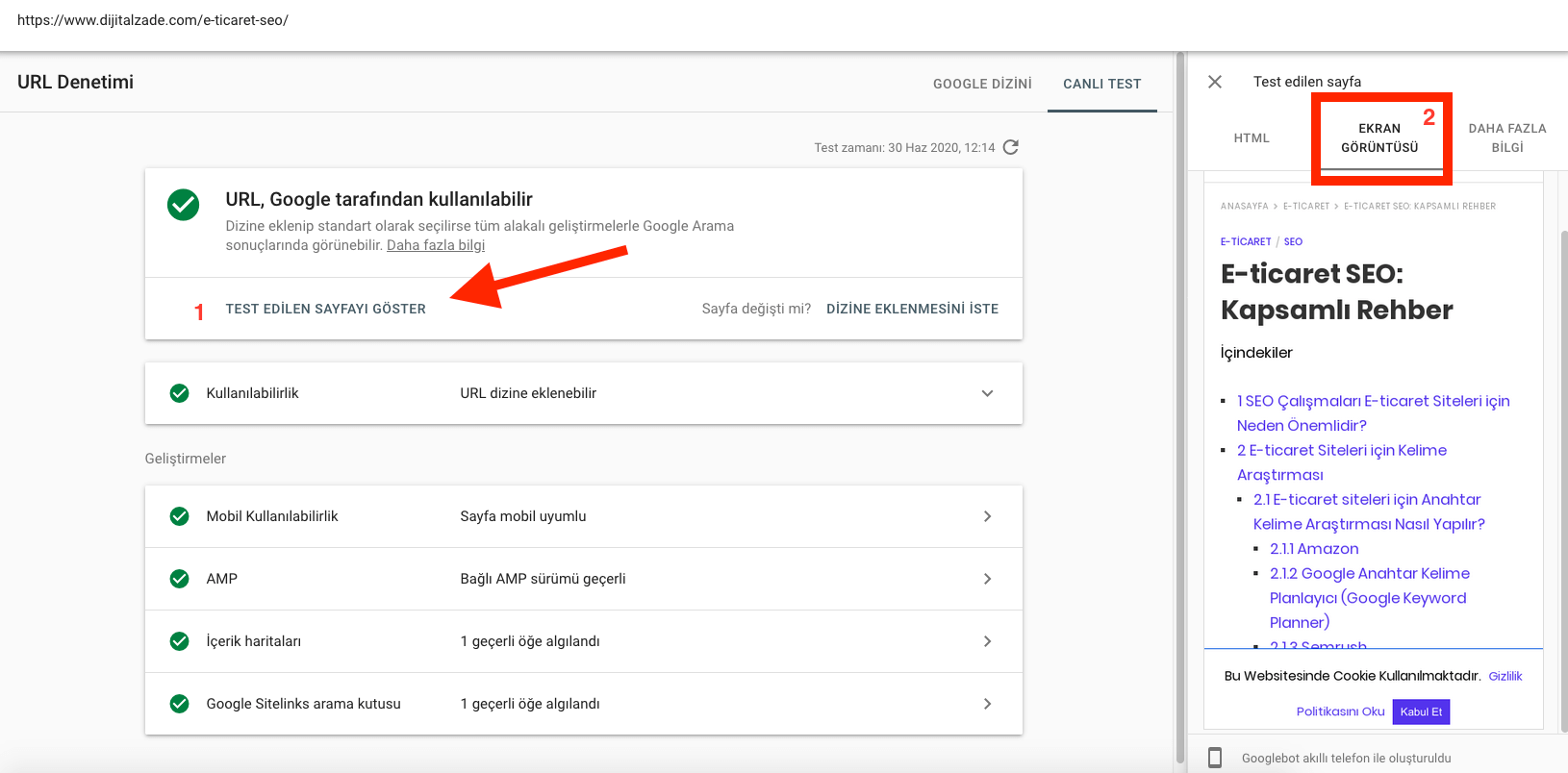
Canlı url test aracına giriş sağladığınızda karşınıza üstteki görseldeki gibi bir sayfa açılacaktır. Burada denetim sağladığınız url nin genel indekslenebilirlik durumu,varsa amp sürümü, mobil kullanılabilirliği gibi kritik bilgilerin yanı sıra test edilen sayfayı göster seçeneği yer alır.
Eğer sayfanız denetim sonucunda dizine eklenebilir olarak gözüküyor ise bakmanız gereken bir diğer önemli alan test edilen sayfayı göster seçeneği sonrası sağ tarafta açılan HTML, Ekran görüntüsü ve daha fazla bilgi seçeneğini içeren bölümdür.
Sağ tarafta açılan bölümde ekran görüntüsüne tıkladığınızda, Google botlarının sayfanızı nasıl görüntülediğini ekran görüntüsü halinde detaylıca görebilirsiniz. Bu bölümü incelerken içeriğinizde yer alan kodların nasıl görüntülendiği, javascript kodlarında bir hata oluşup oluşmadığı ve içeriğinizin tam anlamıyla google botları tarafından görüntülenebilir olduğundan emin olmanız önemlidir.
Kodlarınız ile ilgili çok daha derinlemesine bir inceleme yapmak için HTML seçeneğine tıklayarak sayfanızın HTML dom yapısını detaylıca inceleyebilirsiniz.
Google Botları Sayfanızı Düzgünce Oluşturamaz ise Ne Olur?
Google botları çoğu durumda ekstra müdahalelere gerek kalmaksızın kompleks Javascript kodları içeren sayfaları dahi kolaylıkla tarayıp dizine ekleyebilmektedir. Ancak olası bir tarama problemi ile karşılaşabilmenizde pek tabi ki karşılaşılabilecek bir durumdur.
Bazı durumlarda javascript kodlarının aktif olması ile beraber sayfaya katılan pek çok yeni içerik, tarama hataları yüzünden Google tarafından görüntülenmemekte ve bu durum içeriğin Googlebot tarafından zayıf bir içerik olarak algılanmasına sebep olabilmektedir.
Örneğin başlığın altında javascript ile gelen başka bir görsel yada yazılı içeriğin, javascript kodunun okunamamasından yada çeşitli sebeplerden ötürü görüntülenememesi sayfanın orjinali ile Google tarafından görünen versiyonu arasında çok ciddi farklara sebebiyet verebilir.
Google botlarının javascript kaynaklarını normal bir şekilde işleyememesinin altında yatan en temel nedenler şunlardır;
- Google botlarının tarama ve oluşturma esnasında zaman aşımları ile karşılaşması
- Oluşturma sırasında bazı spesifik hataların oluşması
- Google botlarının önemli javascript dosyalarına erişiminin engellenmesi
- Javascript kaynağının çok büyük boyutlu olması
- Javascript kaynağının tarama sürecinde döngüye girmesi (Loop)
- Javascript kaynağının istek gönderen istemci tarafında normalden fazla CPU tüketmesi

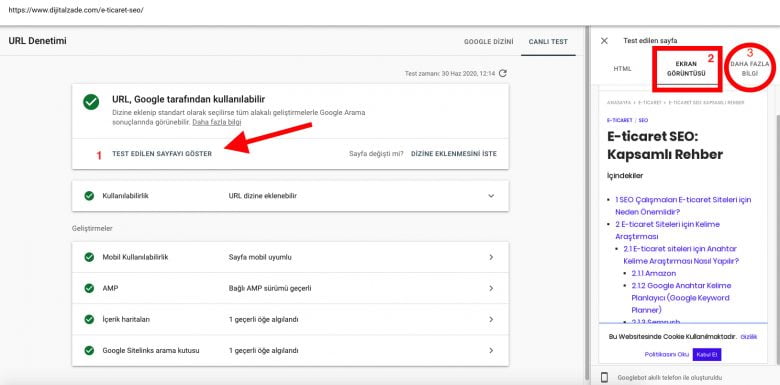
Hataların kontrol edilmesi noktasında üst kısımda bahsettiğimiz canlı url testi aracına giriş sağlayarak açılan sonuç sayfasında 3 numaralı bölümde daire içerisinde gösterdiğimiz daha fazla bilgi sekmesine tıklayarak sitenizde var olan tarama ve oluşturma sorunlarını detaylıca inceleyebilirsiniz.
Sitenizde yoğun olarak javascript kullanıyorsanız ve özellikle içeriklerinizin belirli alanlarını javascript kodları ile dinamik bir şekilde oluşturuyorsanız; Canlı url testi aracını yoğun olarak kullanmalı ve varsa oluşturma (render) hatalarını gözlemlemelisiniz.
Sitenizde yer alan sayfalar, Google botları tarafından doğru olarak oluşturulmaz (render edilmez) ise içerikleriniz normalden çok daha kalitesiz ve zayıf olacağından sıralama kayıplarına ek olarak bazı durumlarda geç indekslenme veya dizine kaydedilmeme gibi problemler ile karşılaşmanız olasıdır.
Javascript kodlarınız ve içerikleriniz sıkıntısız şekilde taranıp oluşturabilse bile bu durum kesinlikle sorunsuz bir indekslenme süreci yaşayacağınız manasına gelmemektedir. Kod yapınızda ve oluşturma süreçlerinizde sorun olmasa dahi indekslenme sürecinizi manuel olarak kontrol etmenizde fayda vardır.
Sayfalarınızın İndeks Durumunu Kontrol Edin
Üst kısmın son bölümünde belirttiğimiz gibi canlı url test aracında hatasız sonuçlar alsanız dahi içeriklerinizin indekslenmesi ile alakalı problemler yaşayabilirsiniz.
Bu noktada içeriğinizin Google tarafından düzgün şekilde indekslenip indekslenmediğini kontrol etmek için manuel işlemler uygulayabilirsiniz.
Bu noktada manuel olarak uygulayabileceğiniz etkili 2 seçenek mevcuttur. Bunlar;
- Site: komutu kullanarak manuel inceleme sağlamak.
- Google Search Console aracı üzerinden manuel kontrol sağlamak.
1. Site: Komutunu Kullanarak Manuel Kontrol Etmek
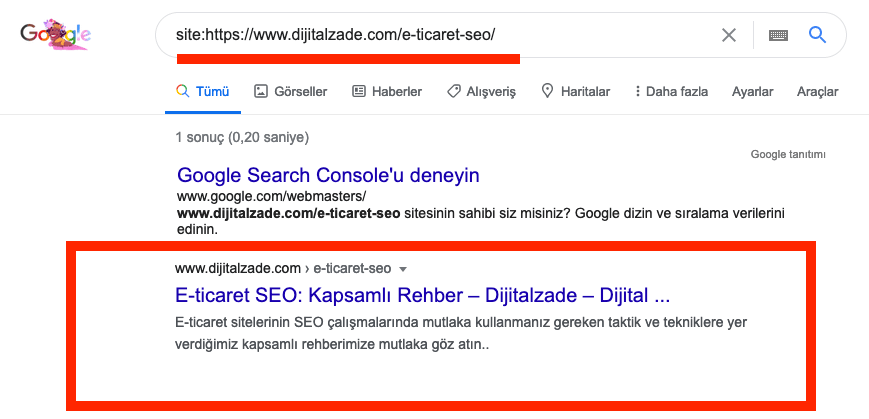
Sayfanızın Google tarafından indekslenip indekslenmediğini manuel olarak kontrol etmek için uygulayabileceğiniz en pratik yöntem site: komutudur.

Sitenizinde yer alan içeriğinizin Google’da indekslenip indekslenmediğini kontrol etmek işte bu kadar kolaydır. İçerik url sini üstteki görselde yer aldığı şekilde Google üzerine site komutu ile beraber yazdığınızda içeriğiniz karşınıza geliyor ise içerik indekslenmiştir.
2. Google Search Console Üzerinden Kontrol Sağlamak
İçeriğinizin Google tarafından indekslenip indekslenmediğini kontrol etmenin en sağlıklı yolu üst kısımlarda bahsettiğimiz url inceleme aracını kullanmaktır.
 Search console üzerine giriş yaptığınızda ister üstteki arama çubuğundan ister sol taraftaki url denetleme aracı bölümünden url nizi aratarak, içeriğinizin indekslenip indekslenmediği ve varsa mevcuttaki hatalarını öğrenebilirsiniz.
Search console üzerine giriş yaptığınızda ister üstteki arama çubuğundan ister sol taraftaki url denetleme aracı bölümünden url nizi aratarak, içeriğinizin indekslenip indekslenmediği ve varsa mevcuttaki hatalarını öğrenebilirsiniz.
Üst kısımda yer alan taranan sayfayı göster seçeneğine tıklayarak daha önceki bölümlerde anlattığımız şekilde kritik javascript kodlarının çalışıp çalışmadığı kontrol edebilirsiniz.
Oluşturma (Render) Seçenekleri
İçeriklerinizi kullanıcılara ve arama motoru botlarına farklı şekilde gösterebileceğiniz bazı seçenekler mevcuttur.
Bu seçeneklere vakıf olmak ve sitenize en uygun olanı belirleyerek uygulamaya koymak yalnızca javascript SEO noktasında değil en genel anlamda site sağlığının sağlanması noktasında oldukça elzemdir.
Sitemiz için server tarafında oluşturma mı (Server side rendering (SSR)) yoksa kullanıcı tarafında oluşturma (Client Side Rendering (CSR)) mı uygulamak gerekiyor? Yada bu iki konseptten çok daha karmaşık kompleks bir yapı mı uygulanmalı ? Tüm bu soruların ve sitenin yapısının analiz edilip doğru stratejilerin oluşturulması siteler için çok ama çok önemlidir.
1 – Server Side Rendering ( Sunucu Tarafında Oluşturma – SSR)
Server tarafında renderlama (server side rendering), günümüzde kullanım oranı giderek artmaya başlayan bir sunucu merkezli oluşturma stratejisidir. Bu konseptin, stratejinin uygulandığı sitede, Google botu siteye girer ve sunucudan sitenin dosyalarına yönelik istekte bulunur. Bu isteğe yanıt olarak klasik client side rendering (kullanıcı tarafında oluşturma – CSR) dan farklı olarak, site sayfasının ham HTML versiyonunu sunucudan indirmek yerine, sunucudan sayfa dosyalarının oluşturulmuş versiyonunu içeren bir HTML dosyası alır.
Bu dosya içerisinde istek oluşturulan sayfaya yönelik tüm içerik daha öncesinde server tarafında oluşturularak dosyaya eklenir ve Google botu doğrudan oluşturulmuş dosya ile karşılarak işleme alır. Gerçekleştirilen bu işlem sayesinde özellikle yoğun / büyük boyutlu ve oluşturma süreci arama motorları için sancılı olan javascript kodları, hazır oluşturulmuş bir şekilde arama motoruna sunulur ve render sürecinde (tarama bütçesinde) ciddi bir avantaj elde edilir.
Elde edilen bu avantaj sayesinde üst bölümde örneğini verdiğimiz javascript oluşturma hatalarının önüne geçilerek sayfalarda yaşanabilecek içerik kayıplarının önüne geçilir ve gereksiz sıralama kayıpları önlenmiş olur.
Özellikle Google botları sayfalarınızda yer alan javascript kodlarını herhangi bir nedenden dolayı oluşturamıyor ise sunucu tarafında oluşturma (SSR) seçeneğini kullanmak sizin için en iyi opsiyon olacaktır.
Netflix, Marvel, Hulu, Booking ve Nike gibi önemli firmalarda sitelerinde sunucu tarafında oluşturma uygulayarak ilgili işlemin avantajlarından faydalanmaktadırlar.
Sunucu tarafında oluşturmanın çok daha sık uygulanmasının önündeki en önemli engel, bu işlemin uygulanması noktasında kesinlikle bilgili ve işinde uzman bir yazılımcıya ihtiyaç duymanız ve pek çok yazılımcının bu işlemi uygulamaktan kaçınıyor olmasıdır.
Kullanıcı tarafında oluşturmaya göre çok daha fazla işlem bilgisine ihtiyaç duyulduğundan IT ekipleri için zorlayıcı görülen işlemlerin başında gelir. Ancak günümüzde artan önemi ile birlikte IT tarafında bu alana gösterilen ilgi ve işlemleri başarılı uygulayan uzman sayısı giderek artmaktadır.
2 – Kullanıcı Tarafında Oluşturma (Client Side Rendering – CSR)
Günümüz web sitelerinin büyük bir bölümünde kullanılan client side rendering (CSR) işinin arama motorları tarafından gerçekleştiği ve bu sebeple biraz daha hataya açık bir oluşturma konseptidir.
Bu konsepti kullanan web sitelerinde, Google botu siteye ulaşır ve içerik ile alakalı bilgileri almak üzere sunucuya istek gönderir. Bu isteğe yanıt olarak sunucu içeriğin HTML dosyasını arama motoru botuna ulaştırır ancak üstte yer alan sunucu tarafında oluşturma (SSR) konseptinden farklı olarak bu html dosyasında içeriğe yönelik az (dinamik içeriği içermeyen) bilgiye yer verilir.
Bu noktada sunucudan alınan bilgiler (browser), arama motoru tarafında işlenip oluşturulmaya başlar ve sayfanın final hali arama motoru botları tarafından görülmüş olur. Özellikle javascript kodları işleme alınıp oluşturulmadan önce yoğun olarak javascript kullanan sitelerin ilk içeriği büyük olasılıkla zayıf görünür ancak sonrasında javascript kodunun işlenmesi ile sayfa final görüntüsünü almış olur.
Sitenin önemli kodlarının tamamı, kullanıcının cihazında oluşturulduğundan özellikle mobil cihazlarda, düşük işlemci kapasitesine sahip cihaz kullanan kullanıcıların yoğun javascript kullanan siteleri görüntüleme (yükleme) süreleri (internet hızından hariç olarak) normalden çok daha uzun olacaktır.
Kullanıcının internet hızı ne kadar yüksek olursa olsun sitenin önemli boyuttaki kodları cihaz tarafından oluşturulmak(renderlanmak) durumunda olduğundan internet hızından bağımsız olarak sitenin oluşturulma süresi uzama gösterecektir.
Aksi takdirde bin bir emek ile oluşturdukları sayfalar, arama motorları tarafından boş birer sayfa olarak görüntülenme riskine sahiptir.
3 – Dinamik Oluşturma (Dynamic Rendering)
 Dinamik oluşturma (Dynamic rendering), belirli user agent yani tarayıcı botlara statik dosyalar göstermek amacı ile kullanılan bir render yöntemidir.
Dinamik oluşturma (Dynamic rendering), belirli user agent yani tarayıcı botlara statik dosyalar göstermek amacı ile kullanılan bir render yöntemidir.
Bu yaklaşımda amaç javascript oluşturma hatalarının önüne geçmek ve sıklıkla değişen javascriptle oluşturulmuş içeriklerin sıkıntısız gösterilmesi amacı ile spesifik user agent ve botlara, statik olarak oluşturulmuş html dosyaları göstererek javascript oluşturma hatalarının önüne geçmektir.
Server side rendering’de uygulandığı gibi dinamik oluşturma işleminde asıl html ve javascript dosyaları server tarafında işlenir ve yalnızca spesifik user agentlere işlenmiş şekilde gösterilir.
Kullanıcılar sitenize ulaşmak istediğinde onlara klasik anlamda kullanıcı tarafında oluşturma uygulanır ve onlar sitenizin asıl html ve javascript kodlarını browser tarafında oluşturarak sayfanızın final halini görüntülerler.
Google tarafından da desteklenen bu yöntemi uygulamak için kullanabileceğiniz belli başlı servisler mevcuttur;
- prerender.io
- rendertron
Dinamik oluşturma ile alakalı Google tarafından yayınlanmış detaylı rehberi inceleyerek çok daha kapsamlı bilgilere erişebilirsiniz.